Guide to Marketo Email Templates

For many marketing operations teams, Adobe Marketo Engage is the definitive marketing automation platform. Marketo's breadth of features is matched by its depth and ability to customize pretty much anything.
Too many teams, however, struggle to get as much out of the platform as they could. Why? Because they're not using the right Marketo email templates, their templates are too rigid, or they don't even have templates set up. You may have even been misguided on what a Marketo template is (no, the starter templates aren't what we're talking about).
In this guide, we're going to give you the tools, best practices, and practical tips needed to set up your Marketo instance with email templates.
Why you need email templates in Marketo

The promise of a platform like Marketo is that it enables your marketing team to deliver high quality content to your customers and audience. Achieving this promise is about how you set up your Marketo instance. One of the key tenets of marketing operations is scalability. How well your marketing practices scale is one of the key ways to evaluate your team's effectiveness.
Marketo provides "Starter Templates" that could, in theory, be used to send customer-facing messages. There is nothing inherently wrong with these templates except they are generic and don't really represent your brand. To say your mileage will vary is an understatement (in our opinion). If you're looking to scale your marketing efforts, you want to pair quantity with quality.
For this reason, you want to develop customized email templates in Marketo. Again, while it is true that Marketo offers some functionality for template creation through its Email Editor V2.0, it's often the first step in the journey. It can work when you're in a pinch, but developing truly responsive, beautiful emails typically requires help from in-house development, third-party tools like Knak, or agencies.
Why do you need email templates in Marketo? To scale your marketing efforts, you need to be able to create programs that are easily repeatable and empower your marketing team to self-serve campaign creation. Well-designed templates lock down the brand to ensure consistent representations regardless of the content, while giving flexibility in how emails are used with your audience.
By having a set of templates, you can enable your team to run programs with minimal involvement from marketing operations. For instance, setting up a webinar series that involves dozens of events with potentially hundreds of emails is the type of scaling we see with our customers. Doing this without templates, it's too easy for marketing teams to color outside the lines and damage the brand or just operate so slowly that it's impossible to get your campaigns out the door.
The last point we'll discuss is the type of template you will want to use. There are 3 main directions you can go – and each has its pros and cons. You can use the default Marketo email templates, develop a custom template, or use a modular, no-code template. Here's a table breaking down their main differences.
Type of Marketo Template | Pros | Cons |
|---|---|---|
Out-of-the-box Marketo template |
|
|
Custom templates (agency, in-house) |
|
|
Modular, no code templates |
|
|
Type of Marketo Template | Out-of-the-box Marketo template |
|---|---|
Pros |
|
Cons |
|
Type of Marketo Template | Custom templates (agency, in-house) |
|---|---|
Pros |
|
Cons |
|
Type of Marketo Template | Modular, no code templates |
|---|---|
Pros |
|
Cons |
|
Designing Marketo Email Templates

Let's start with the basics of designing a Marketo email template.
HTML & CSS
HTML & CSS are the foundation of all Marketo email templates. Emails are built using HTML and styled using CSS. The Marketo platform works like any other email marketing platform: it accepts HTML with CSS to build and style emails. If you're developing these templates by-hand or need to do troubleshooting, you will need a solid understanding of both these languages.
Even if you're familiar with HTML and CSS for web development, email development isn't as simple as designing for web browsers. Email clients do not support external or CSS stylesheets which means all CSS must be inline. Each HTML element must carry its own style attribute in-line which makes the template code quite bulky and repetitive.
Unfortunately, modern CSS layout techniques like Flexbox and Grid still have limited support across email clients. These two techniques make it a lot easier to design responsive content for web pages; however, the lack of support on email means we're still styling emails using tables like it's 1998. Tables provide the most consistent rendering across clients but aren't the simplest to code compared to Flexbox and Grid.
Marketo Syntax
Marketo has its own set of custom attributes and syntax that are required to make your email templates editable. Using these is non-negotiable in order to allow your users to edit content regions like images and text. Email developers will use this syntax to specify which regions are editable while leaving the remainder of the design 'locked-in.'
Managing this syntax is essential but also complex. Getting it right is one of the keys to building scalable email content in Marketo. You will want to ensure your email development team studies Marketo email syntax. Alternatively, use a Marketo template builder like Knak to take care of this for you without needing to know any code, including HTML and CSS.
Responsive Design
Email templates in Marketo need to be mobile responsive – you must account for the 1.9 billion people who use their phone to open email. While you can't use an external stylesheet, you can include CSS media queries within a <style> tag in the head of your email to handle various screen sizes. Setting 'breakpoints' in your media queries is important for handling responsive design across multiple devices. Here's a table breaking down typical screen sizes and their associated devices.
Screen Size (Pixels) | Device Type | Typical Usage |
|---|---|---|
Less than 480px | Mobile Phones (Small) | Older smartphones, smaller display sizes |
481px to 768px | Mobile Phones (Medium/Large) | Modern smartphones, larger screens |
769px to 1024px | Tablets | iPads, Android tablets, both in portrait and landscape |
1025px to 1200px | Small Laptops and Hybrids | Small notebooks, netbooks, and hybrid devices |
1201px and above | Desktops and Large Laptops | Standard desktops, large laptops, and monitors |
Screen Size (Pixels) | Less than 480px |
|---|---|
Device Type | Mobile Phones (Small) |
Typical Usage | Older smartphones, smaller display sizes |
Screen Size (Pixels) | 481px to 768px |
|---|---|
Device Type | Mobile Phones (Medium/Large) |
Typical Usage | Modern smartphones, larger screens |
Screen Size (Pixels) | 769px to 1024px |
|---|---|
Device Type | Tablets |
Typical Usage | iPads, Android tablets, both in portrait and landscape |
Screen Size (Pixels) | 1025px to 1200px |
|---|---|
Device Type | Small Laptops and Hybrids |
Typical Usage | Small notebooks, netbooks, and hybrid devices |
Screen Size (Pixels) | 1201px and above |
|---|---|
Device Type | Desktops and Large Laptops |
Typical Usage | Standard desktops, large laptops, and monitors |
Designing for Various Email Clients
The last component you need to consider when designing Marketo email templates is the various email clients. This can be a challenge for even the best email developers, but is a requirement because you cannot predict which client your customer will use. Some clients like Apple Mail embrace modern email design and even support CSS3 attributes like Flexbox and Grid. But that's the exception, not the rule.
For instance, Outlook uses Microsoft Word's rendering engine, which can lead to unexpected display issues, especially with padding and margin. This can be worked around with conditional CSS to target Outlook specifically to allow you to apply specific styles to overcome rendering limitations.
You will also want to test your email designs in multiple clients to ensure they look good everywhere. It's easy to poke fun at email clients that seem out of step with modern design practices; but when they account for a sizable percentage of your audience, you don't want your emails to be a laughing stock.
Advanced Marketo Template Customization Techniques

With the basics of Marketo email template design under your belt, we can get into some more advanced techniques. These techniques will help you to scale your emails to enable everyone on your team to send awesome emails. Here's what we'll cover:
- Using system and local tokens to scale
- Advanced techniques using Marketo specific syntax
- Integrating Email Templates with Marketo Programs
Using system and local tokens to scale
Marketo's token system is a thing of beauty. If you haven't used it before, it's a way to insert content based on dynamically defined values.
Marketo's token system is a simple, yet effective way to scale your campaigns. It works by inserting user-defined variables into content assets like email or landing pages. Those tokens could look like any of the following:
- {{lead.First Name}}
- {{system.unsubscribeLink}}
- {{my.Webinar Speaker}}
The first two types of tokens can be reliably used across your Marketo instance. If you're developing an email template and want to add first name personalization to the email, then you can use the {{lead.First Name}}. The {{system.unsubscribeLink}} token also is applied at a global level and inserts your mandatory unsubscribe link into all non-operational emails.
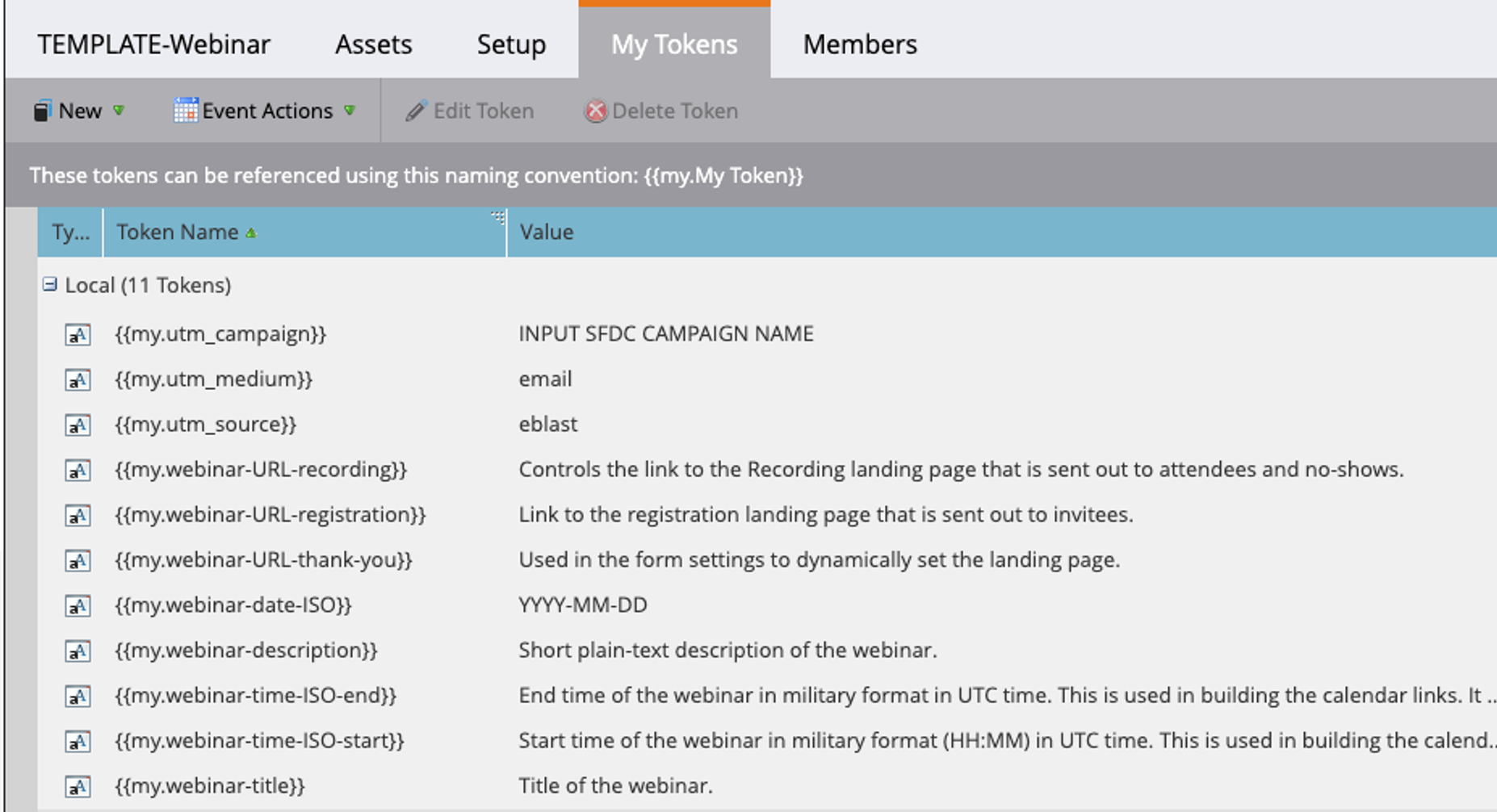
The last token shown, the {{my.Webinar Speaker}}, is a local token that needs to be defined at a program level. Absolutely, you can use these types of tokens in your email templates – and you should use them to make it easy to scale programs. However, you also need to be clear on their usage as the values won't be filled out by default until a Marketo user has updated their values in the program settings.
A common example of this is using local tokens to populate frequently repeated campaigns like webinars. For example, you may want to use your webinar email invitation template for every webinar you run. You can use program tokens to update elements such as:
- {{my.Webinar Title}}
- {{my.Webinar Description}}
- {{my.Webinar Date and Time}}
- {{my.Webinar Header Image}}
This makes it easy to rapidly clone a Marketo program template and customize emails for each program without even needing to open Marketo's email editor.

Advanced techniques using Marketo specific syntax
When designing email templates for Marketo, you will need to work with Marketo syntax. This syntax works by helping to define regions and modules within the template itself. The syntax is applied by adding class attributes to HTML elements within your template.
For example, let's say you want to make the main body of your email content editable for marketing users in Marketo. First, let's assume you're using a <div> tag to hold the content like this.
<div>
Hi Friend,
This is the main body of your content and it is not editable.
</div>
To make this editable, you'd need to append a class attribute with the value of "mktoText" to allow this section of content to be editable. Like this:
<div class="mktoText">
Hi Friend,
This is the main body of your content and it's now editable.
</div>
Creating email templates in Marketo requires some understanding of Marketo email template syntax. There's admittedly a lot to unpack, especially if you're not a developer. At a high level, there are three categories of Marketo syntax elements:
- Editable Elements
- Conditionally Editable Elements
Editable Elements
Editable elements are designed to be directly editable by end users within the Marketo email designer. This means that users can open the asset, select the region, and edit elements. The the following classes are directly editable:
- mktoText: Ideal for rich text areas such as body text and headlines
- mktoImg: Use for banners, images, and product graphics
- mktoLink: Used for changing links on call-to-action buttons or text links

Conditionally Editable Elements
These elements are not intended to be edited directly, such as to change content, but are used to organize modules and content layout.
- mktoName: Apply it to any element to provide a name to help with navigation within the template structure
- mktoContainer: Applied to help segment email into block to assist with layout design and modular edits
- mktoModule: Applied to help users create flexible and reusable design sections that can be customized for different emails

Integrating Email Templates with Marketo Programs
One of the most practical tips in this guide is to pair your email templates with Marketo program templates. The idea is straightforward: you create a template program in your Marketing Activities section of Marketo complete with Smart Campaigns, content, and assets like lists. These templates serve as a guide for your team when creating frequently used programs.
By creating email templates and pairing them with program templates, you make it easy to clone programs and launch campaigns. For instance, having a webinar program template means you have templated Smart Campaigns to cover program statuses like "Registered," "Attended," and "No Show," as well as the follow-on logic (such as sending emails, updated lead records, etc).
Adding in email templates for webinar invite, reminder emails, and follow-up you can save your team time and give them fully approved, branded assets. By using local program tokens, as outlined above, you can update anything from email banner images, registration links, and webinar event details.
Testing and Optimizing your Marketo Email Templates

Unfortunately, Marketo's tools for testing client compatibility of email templates isn't great and the community typically recommends using a third party to test email templates.
When it comes to testing your email templates, you'll want to make sure to cover all your bases – which means comprehensive testing across all email clients. Yes, even Outlook.
Tools like Litmus, Email on Acid, and Knak's Email Testing tool provide the ability to see first-hand how emails render across multiple email clients and devices. Here's a checklist to run through before deploying your email template in Marketo.
Checklist Item | Description | Why It's Important |
|---|---|---|
Preview in Multiple Clients | Use tools like Knak, Litmus, or Email on Acid to preview how the email renders across different email clients. | Ensures the email looks good in various environments, including Outlook, Gmail, and Apple Mail. |
Test on Multiple Devices | Check how the email displays on different devices, including smartphones, tablets, and desktops. | Confirms responsiveness and usability across devices with different screen sizes. |
Image Loading | Verify that images load correctly and aren't too large, which could affect loading times. | Improves user experience by ensuring quick load times and visual appeal. |
Clickable Elements | Ensure that all links and buttons are easily clickable, with appropriate touch targets on mobile. | Enhances usability, especially on touch devices, and increases conversion potential. |
Link Functionality | Test all hyperlinks to confirm they direct to the correct pages. | Prevents user frustration and lost opportunities due to broken or incorrect links. |
Alt Text for Images | Include and check alt text for images to provide context when images cannot be displayed. | Improves accessibility and ensures information is conveyed even without visuals. |
Responsive Layouts | Confirm that layouts shift and resize appropriately at various breakpoints. | Guarantees that content is accessible and aesthetically pleasing on all devices. |
Font Sizes and Readability | Check text for legibility across devices, especially on smaller screens. | Ensures content is readable without zooming, enhancing user engagement. |
HTML and CSS Validation | Validate the HTML and CSS to catch any coding errors that might affect rendering. | Helps avoid rendering issues caused by coding errors, improving email integrity. |
Check Rendering of Dynamic Content | Ensure dynamic content or personalized elements render correctly based on user data or segmentation. | Verifies the effectiveness of personalized marketing strategies in real environments. |
Loading Speed Tests | Analyze the load time of the email, especially the media content within. | Reduces abandonment rates due to slow loading times, improving user experience. |
Accessibility Features | Review email for accessibility, including contrast ratios and use of headers for screen readers. | Enhances inclusivity and meets legal requirements for digital accessibility. |
Spam Compliance Checks | Run through spam filters to see if any content or formatting triggers spam alerts. | Ensures high deliverability rates and avoids emails being marked as spam. |
Checklist Item | Preview in Multiple Clients |
|---|---|
Description | Use tools like Knak, Litmus, or Email on Acid to preview how the email renders across different email clients. |
Why It's Important | Ensures the email looks good in various environments, including Outlook, Gmail, and Apple Mail. |
Checklist Item | Test on Multiple Devices |
|---|---|
Description | Check how the email displays on different devices, including smartphones, tablets, and desktops. |
Why It's Important | Confirms responsiveness and usability across devices with different screen sizes. |
Checklist Item | Image Loading |
|---|---|
Description | Verify that images load correctly and aren't too large, which could affect loading times. |
Why It's Important | Improves user experience by ensuring quick load times and visual appeal. |
Checklist Item | Clickable Elements |
|---|---|
Description | Ensure that all links and buttons are easily clickable, with appropriate touch targets on mobile. |
Why It's Important | Enhances usability, especially on touch devices, and increases conversion potential. |
Checklist Item | Link Functionality |
|---|---|
Description | Test all hyperlinks to confirm they direct to the correct pages. |
Why It's Important | Prevents user frustration and lost opportunities due to broken or incorrect links. |
Checklist Item | Alt Text for Images |
|---|---|
Description | Include and check alt text for images to provide context when images cannot be displayed. |
Why It's Important | Improves accessibility and ensures information is conveyed even without visuals. |
Checklist Item | Responsive Layouts |
|---|---|
Description | Confirm that layouts shift and resize appropriately at various breakpoints. |
Why It's Important | Guarantees that content is accessible and aesthetically pleasing on all devices. |
Checklist Item | Font Sizes and Readability |
|---|---|
Description | Check text for legibility across devices, especially on smaller screens. |
Why It's Important | Ensures content is readable without zooming, enhancing user engagement. |
Checklist Item | HTML and CSS Validation |
|---|---|
Description | Validate the HTML and CSS to catch any coding errors that might affect rendering. |
Why It's Important | Helps avoid rendering issues caused by coding errors, improving email integrity. |
Checklist Item | Check Rendering of Dynamic Content |
|---|---|
Description | Ensure dynamic content or personalized elements render correctly based on user data or segmentation. |
Why It's Important | Verifies the effectiveness of personalized marketing strategies in real environments. |
Checklist Item | Loading Speed Tests |
|---|---|
Description | Analyze the load time of the email, especially the media content within. |
Why It's Important | Reduces abandonment rates due to slow loading times, improving user experience. |
Checklist Item | Accessibility Features |
|---|---|
Description | Review email for accessibility, including contrast ratios and use of headers for screen readers. |
Why It's Important | Enhances inclusivity and meets legal requirements for digital accessibility. |
Checklist Item | Spam Compliance Checks |
|---|---|
Description | Run through spam filters to see if any content or formatting triggers spam alerts. |
Why It's Important | Ensures high deliverability rates and avoids emails being marked as spam. |
Using No-Code Email Tools to Build Marketo Email Templates

Developing email templates is tough work. Even experienced web developers frequently lament the challenges of developing optimized email templates. Knowing HTML and CSS for modern web browsers and knowing HTML and CSS for email are two different things. Add in the complexity of responsive design and utilizing Marketo specific syntax, and you've got quite the challenge.
No-code email design tools like Knak radically simplify this. Third-party tools can help you build fully responsive email templates that work with any client – no need to get a developer to master the intricacies of email development. Here's why a no-code tool should be top of mind when building email templates for your Marketo instance.
Simplification of the email design process
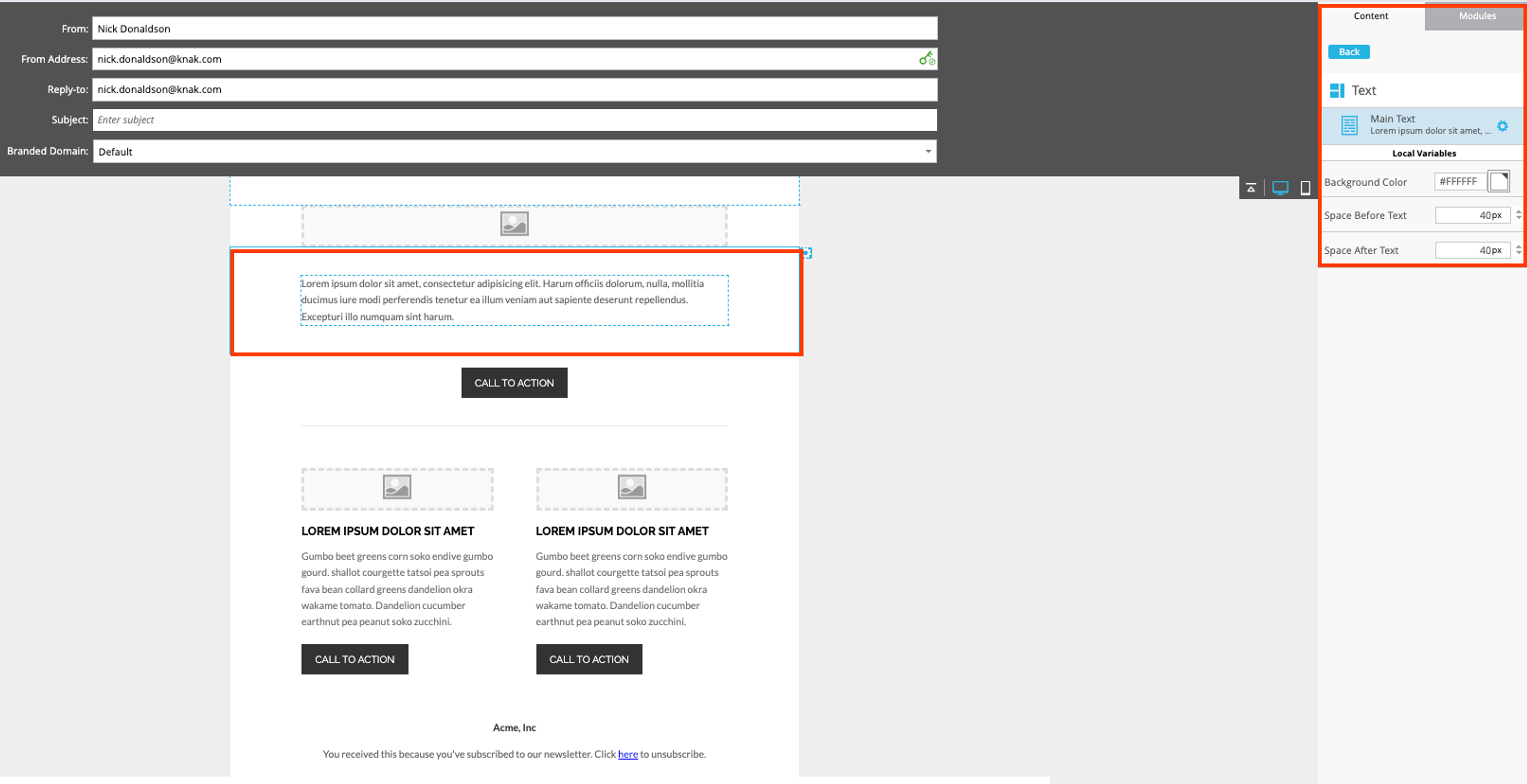
No-code tools provide a user-friendly interface for designing and building email templates without needing to know code. Use a drag-and-drop interface to design modular emails without having to worry about whether the email will be responsive or compatible with all email clients. No-code tools don't eliminate code from email – they just do that part for you so that you have rock-solid email designs without needing to understand the intricacies of email development. Go ahead, get inspired from email examples and start using those inspirations to design your own email.
Pre-built Email Templates and Modules
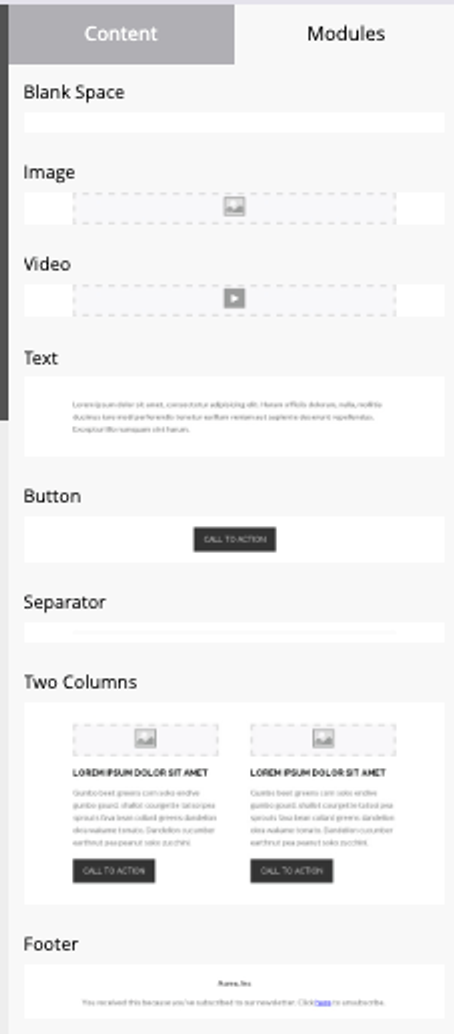
You don't need to start from scratch to build an exceptional email – you can use pre-design templates and modules to quickly assemble email templates. Think of it like using Lego pieces as building blocks to design common email templates like newsletters, event follow-ups, and webinars. All the templates and modules are designed to work together and be responsive and cross-client compatible.
Integration with Marketo
A direct sync integration with Adobe Marketo Engage means your email templates can be synced to Design Studio with a click of a button. Beyond that, no-code tools should have native functionality to use Marketo Syntax to make regions editable for your marketing team. This makes it easy to design and build emails in a third-party platform and bring those results directly to Marketo. You could also import emails designed in platforms like Knak manually – copying and pasting the HTML file into your marketing automation platform of choice.
Streamlining Collaboration
For larger teams and enterprise brands, it's imperative that you have a streamlined collaboration process in place. This is critical for keeping email designs on-brand and developing brand guardrails for your email templates. The branding piece ensures you can develop email templates that anyone on your team can use in their marketing campaigns without having to check back with a central brand team. Branding checks are baked into the process with tools like Knak.
Conclusion: The right tool for the job of building email templates in Marketo

Even the most seasoned developer can get overwhelmed by the nuances of email design. From understanding the unique proclivities of HTML/CSS in email to using Marketo's proprietary syntax, it's a lot for anyone to learn. But getting these elements right is key to creating solid email templates in your Marketo instance. Your email templates must be responsive and compatible with all major clients. It's non-negotiable.
Third-party tools simplify the email design process and, more importantly, democratize it. With tools like Knak, anyone on your team can build and design emails while collaborating with brand teams to make sure they get it just right. No more fighting with inline CSS or HTML tables to make emails responsive; let the no-code tool take care of those details, and if you're interested, explore how to learn Marketo.
As marketing technologies evolve, the tools and methodologies we use should as well. For teams analyzing their marketing operations model, and thinking about efficiencies gained through self-service or a centralized model, email design tools are a martech must. They take care of a complex process, integrate with existing tool stacks, and can dramatically improve your speed to market.
Don't sit on the fence! Grab a demo of Knak to find out why no-code email design tools are the future.
Frequently Asked Questions
To create a dynamic email template in Marketo, use editable elements like mktoText, mktoImg, and mktoLink to allow content customization. You can also integrate Marketo tokens ({{lead.First Name}}) for personalization and Smart Lists for audience segmentation. For more advanced dynamic content, set up dynamic snippets that change based on lead attributes, ensuring a tailored experience.
To ensure your Marketo email templates are responsive, use a mobile-first approach with inline CSS and tables for structure. Incorporate media queries to adjust content for different screen sizes and test across multiple devices and email clients. Avoid large images and ensure buttons and links are touch-friendly for mobile users.
To integrate custom fonts in a Marketo email template, use web-safe fonts as a fallback and host custom fonts via a <style> tag in the email head. Include @font-face or Google Fonts where supported, but be aware that not all email clients, such as Outlook, will display custom fonts correctly. Always test across clients to ensure compatibility.
HTML email templates require coding knowledge and provide full design flexibility, allowing advanced customizations and control over branding. Modular no-code templates, like those created with Knak, use a drag-and-drop interface, making them easy to edit and scale without coding expertise. No-code templates streamline collaboration and speed up email creation, while HTML templates offer greater creative freedom.
To ensure your Marketo email templates display correctly across all email clients, use tools like Litmus or Email on Acid for testing. Stick to email-friendly HTML with inline CSS and avoid unsupported features like JavaScript. Implement fallback styles and conditional formatting for problematic clients like Outlook, and always preview emails on multiple devices before sending.