Marketo Templates -
Email & Landing Page Templates
Use the Knak no-code email and landing page builder to create beautiful Marketo templates for your entire team.
Fully integrated with Marketo

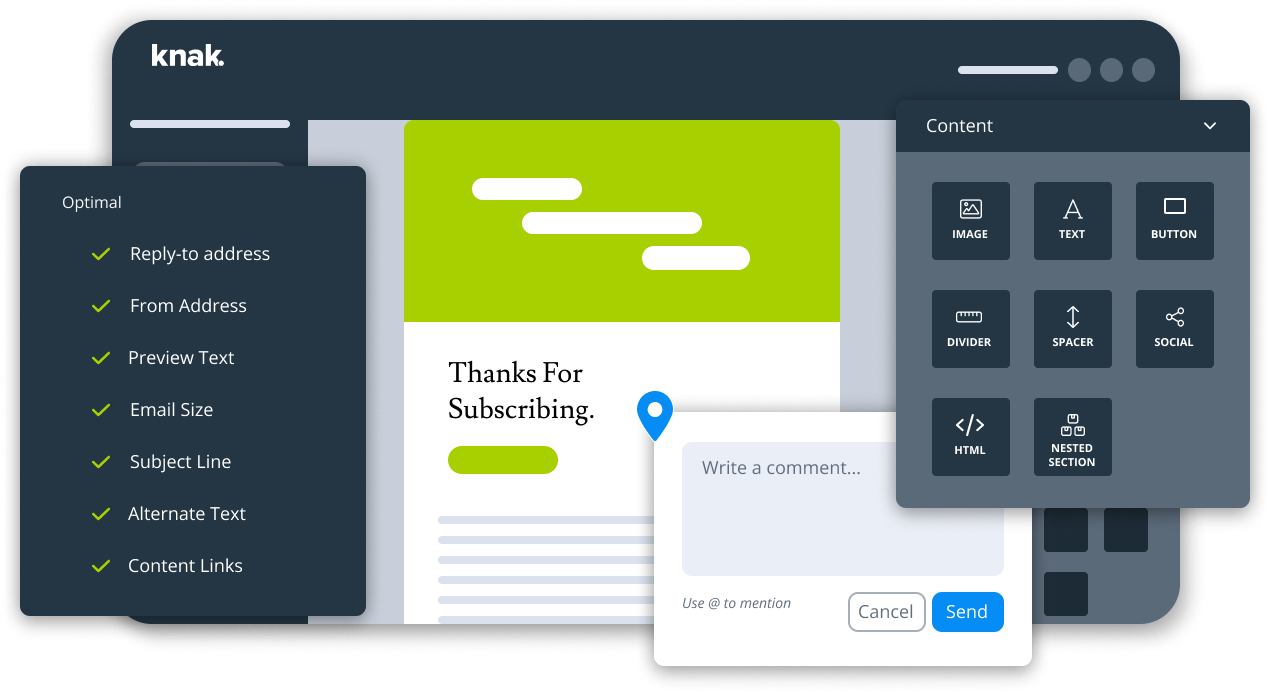
Marketo Template Builder for Email & Landing Pages

Branded Templates
Design templates using your brand colors, logo, and typography. Your entire team can use these templates to quickly create emails and landing pages.

Fully Responsive
Email and Landing Page Templates built in Knak work in any browser, email client, or device.

Marketo Ready Templates
Build your templates in Knak then sync them to Marketo instantly. Your team can start creating emails and landing pages in the time it takes to brew a coffee.
Marketo Template Builder
Marketo Email Template Builder
Marketo email templates are pre-designed emails that serve as a starting point for creating individual emails. Templates are used to ensure that marketers stay on brand when creating assets for campaigns or lead nurturing programs. Marketo templates will have “editable” regions and areas that cannot be edited.
With Knak, Marketo email templates are built as pure HTML documents. These HTML templates can be directly input into the Marketo Email Editor where users can make specific customizations to the content within the template.
Setting up Marketo templates helps marketers stay on brand while maximizing their ability to exercise creative freedom in content creation. Some email elements, such as the logo or layout, will be “locked down” while other elements, like content areas for text and images can be edited freely.
Marketo Landing Page Templates
Knak allows users to design landing page templates that can be used and reused in Marketo. The pre-designed layouts allow for control over important elements such as color, logo, layout, and fonts, while giving Marketo users the ability to edit content and images to create unique pages.
Marketo landing page templates help you scale your programs and campaigns while maintaining the quality of your users' experience. Elements like analytics and responsive design can be handled at the template stage so that when marketers begin content creation, they can focus on being creative.
Landing page templates can be imported from Knak instantly and edited with Marketo’s Design Studio. Once in Marketo, you can modify anything on a page that is marked as an editable region including images, text, links, and forms.

Ready to build your own Marketo templates?
With Knak you get an email and landing page template builder. Our easy-to-use drag-and-drop builder lets anyone build templates without needing to write a line of code.
Build your templates in Knak and sync them to your Marketo instance. Knak is enterprise-ready with tools for collaboration and approval processes so everyone is on the same page when it comes to creating email and landing page templates.
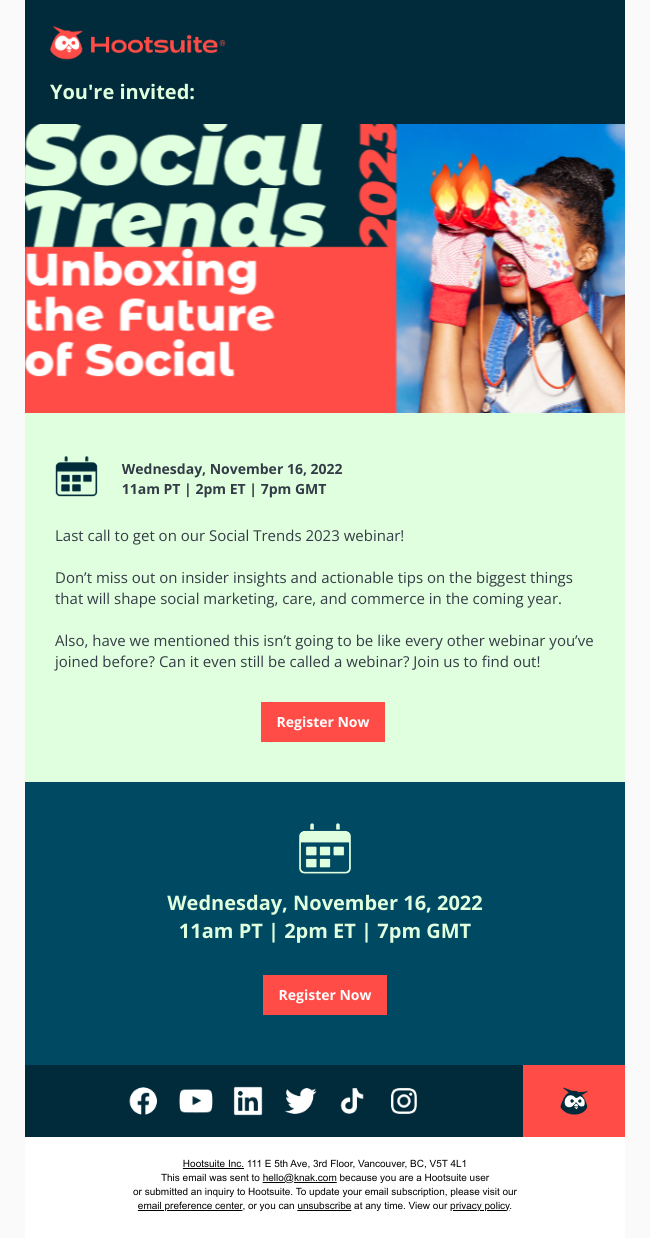
Examples: Marketo Email Templates
The Knak email builder lets you create beautiful Marketo templates. Make templates for campaigns to scale your marketing. For example, you can build a template for all your webinars - so every event is easy to set up and every email is on-brand.
Webinar Emails
Don't just follow the same old routine with your webinar emails. Use Knak to build emails that engage webinar attendees from registration to post-attendance follow-up.

Virtual Event Email
Demand gen teams rely on email templates to send emails promoting virtual events. Use Knak to give them a beautiful template.

Newsletter Emails
Sending a newsletter email in Marketo is routine but that doesn’t mean your template has to be bland. Our customers build stunning templates to get the most out of their newsletters.

Examples: Marketo Landing Page Templates
Build landing page templates for your team in Marketo in minutes using Knak. The landing page builder gives you a simple, no-code tool for creating beautifully consistent templates. Here are some examples of what our customers are building.
Webinar Landing Pages
Drive more registrations to your webinars by building your landing pages in Knak. You can add forms, connect templates to your programs in Marketo, and sync registrants to your webinar provider - easy as that!

Whitepapers, PDFs, and Guides
Your demand gen team will thank you for creating landing pages that put your best content assets front-and-center. Create templates that are scalable so your team can focus on growth not tweaking designs.

SaaS App Landing Pages
Join modern SaaS teams in creating Marketo landing pages that position your product as a category leader. Convert and grow using Knak’s landing page builder.

Best Practices for Designing Marketo Email Templates
- Fonts:
Select web safe fonts to ensure your email recipients will always see the design you want them to see. Global fonts—available in Knak—allow you to define a font at the brand level which you can then build with by using the ‘Inherit font’ in the font selection menu. - Images:
Too many images, or image files that are too large, can add a lot of weight to your email, which negatively impacts the email’s deliverability. We suggest you keep the total file sizes of all images contained within your Marketo email to under 1MB. - Image Alt Tags:
Not everyone will be able to view images in your email - it is not uncommon for recipients to have images blocked by default. To ensure users can still understand the message of the email, with or without the inclusion of images, be intentional and purposeful with where these images appear and be sure to use descriptive alt text. - Image Dimensions:
For optimal rendering, we suggest you use an image with a width that is twice as wide as the content block you’re putting it in. As well, a good rule of thumb is to have a PPI (pixels per inch) value of 72 or higher for email images. - Email File Size:
The smaller the file size, the better. Emails with a ton of data will often see deliverability issues. For example, Gmail clips the end of any emails that are larger than 102kb. In order to keep your file size to a minimum, we recommend keeping the number of new sections you use in a Marketo <> Knak email to a minimum, only starting a new row if you need a different column layout. - Padding Consistency:
Use the same padding on each side of an element to ensure it looks good on all devices. Keep in mind that uneven padding can look wonky when elements are stacked on mobile, so make use of the desktop vs mobile padding option in the Knak editor. - Links:
It goes without saying that your emails should always have an unsubscribe link which works and is easy to find. Beyond that, consider adding in links to ‘forward to a friend’ and ‘view as webpage’ as well, since an email that is forwarded via an email client’s forward button is not guaranteed to render well. - Modules:
Make use of Modules! If you have a specific layout (alignment, padding, spacing, etc.) that you’d like to use over and over again, a good option is to build out one module and then clone it to create additional modules. That way your layout will remain the same. - Colours:
Ensure the colours you are using work well for all visual abilities. Make sure text and other elements will still be visible for individuals with color blindness, or for those with other visual impairments. Keep in mind that some email recipients may be viewing emails in Dark Mode, so it is also important to test out how colouring is impacted by Dark Mode on any device or email client. - Sync:
After building your email in Knak, you can sync the asset directly into your desired Marketo program. To do this, go to the Publish dropdown in the asset’s editor, press Sync, and select the the Marketo Program you want to sync to.
Trusted by the world's biggest brands
Best Practices for Designing Marketo Landing Page Templates
- CTA(s):
When building a landing page, prioritize the desired action you want your prospect to take. Place the Call-To-Action (CTA) front and center, drawing immediate attention. To maximize impact, restrict the page to only one CTA, keeping the focus sharp and avoiding distractions. - Forms:
Consider limiting the number of form fields on your landing page to fewer than 7. Wherever possible, we actually recommend aiming even lower: As much as we want to get as many details from the prospect, we need to ensure that the form is simple enough for them to fill out. By streamlining the form and only asking for essential information, you enhance the chances of encouraging prospects to take action and boost overall conversion rates. - Navigation:
While small footers are a good call, we suggest minimizing the use of navigational elements on your landing page. Navigational elements distract users from the ultimate conversion goal of your page; a landing page will work best if it stands alone. - Messaging:
Ensure the messaging from your email, post, or ad directly carries over into your landing page. - Responsiveness:
Over 50% of website traffic is now from mobile devices, so it is critical to design landing pages that inspire action for both mobile and desktop users (Exploding Topics). Knak’s landing page builder allows marketers to adjust elements, down to the pixel, for different screen sizes and allows you to test responsiveness in real time. - Colours:
Colour adds character and life into a design. However, think of it from an accessibility perspective. Accessibility in design means being able to create something that can be enjoyed and experienced by the widest range of viewers, and sometimes, contrasting colours prevent this from happening. - Load Time:
Ensure that your page loads quickly. Slow lead time results in lower sales. Avoid weighing down your landing page with unnecessary elements that can slow it down. Ensure that the page is optimized. Tip: you can use the Optimize tab in Knak to see if your page is in optimal setting. - Sync:
After building your landing page in Knak, you can sync the asset directly into your desired Marketo program. To do this, go to the Publish dropdown in the asset’s editor, press Sync, and select the the Marketo Program you want to sync to.
Why marketing teams love Knak
95%faster speed to market
22 minutesto create an email*
10K+marketers using Knak
* On average, for enterprise customers
Marketo Email and Landing Page Templates FAQ
Marketo templates are pre-built HTML-based documents that lay out the general structure for an asset (email or landing page) used and/or built in Marketo. Marketo templates must contain at least one editable section, allowing the content of the asset to be customized.
If you are creating an email or landing page template using a no-code, WYSIWYG builder, such as Knak, marketers can sync their templates directly into their Marketo programs. From there, users can go into the Marketo editor and make content adjustments.
The recommended file size for an email in Marketo is 75 KB, with an ideal maximum size of 100 KB. In Marketo, the maximum size per file or image that can be uploaded is 100 MB.
Using a no-code landing page builder, such as Knak, marketers can create engaging landing pages for Marketo without having to grapple with code themselves. With drag and drop functionality, marketers can embed Marketo forms and buttons, utilize tokens to personalize content, and more in minutes. Marketo allows you to easily sync landing pages built in Knak directly into your pre-built programs, with just the click of a button.
No, Marketo is not meant to be the foundation of your website. Marketers can build and host landing pages for their brand, and can track users across their website, but the intended use of Marketo is not to build complete websites.
Yes. Marketers can create and code landing pages in Marketo. For marketers without extensive coding knowledge, Marketo supports the use of Knak to build engaging landing pages (and emails) without having to touch a single line of code.
Free email templates can be requested from the Knak team. However, a subscription to Knak’s code-free email and landing page builder is priced on a per-user basis.
You can manually import an HTML email by copying the source code of the email, selecting the Source button in the template editor, then pasting the source code into the window. Marketo’s API also enables a number of integrations with email building platforms, allowing for email imports to happen with the click of a button.
Yes, Marketo has pre-built templates available to their users. For marketers wishing to create their own custom templates, Marketo supports the use of Knak-created templates for both emails and landing pages.
Let us show you the future of email and landing page creation
Schedule some time with our team and see how you can build beautiful no-code emails and landing pages.
See it in action











