Comparing the Classic vs. New Marketo Email Editor

Summary
This post reflects the state of the New Marketo Editor as of April 2025. Adobe is actively rolling out updates, and we’ll be revisiting this post as new features launch or as we uncover more along the way.
Introduction
It’s hard to believe it’s been nearly 10 years since Marketo released “Email Editor 2.0” to great fanfare (which I remember all too well! It was a simpler time, back then).
The new Marketo ‘Email Designer’ experience is certainly a big departure from the ‘classic’ 2.0 Email Editor experience, and for technical folks, the New Editor raises a lot of questions.
How does the New Editor compare to the features currently coded into your Marketo HTML email templates? If everyone is forced to migrate to the New Editor, will it have all the features you need? What happens to all your templates, snippets and modules? What does the migration process look like?
If you have basic design needs, a small marketing team and minimal brand governance requirements, the New Editor may be a perfect fit.
However, larger and more complex enterprise teams must consider design, branding, rebranding, content updates, governance, user roles, and much more, at scale.
It’s with those teams in mind that we are undertaking a deep dive to help you decide if the New Editor can handle what’s in your existing Marketo template configuration, and if you are confident enough in the roadmap to consider migrating in 2025.
General FAQs
Do you HAVE to migrate to the New Editor?
All signs point to yes, you will definitely have to migrate to the New Editor at some stage.
Adobe has said the Classic Editor will still be available at least until the end of 2025, but they encourage users to start migrating now. They have also stated that they “want to ensure all of you can do everything and more with the new designer” before they retire the Classic editor — but no feature threshold or timeframe has been specified.
What’s clear is that they certainly are planning to retire the Classic editor eventually, which begs the question: will the New Editor reach feature parity with advanced custom-coded templates by the time the Classic editor is retired?
Can I continue to use Classic Editor templates after migrating?
The Classic Editor remains in your instance and can be accessed in the same way as before: there will be no disruption to existing workflows, and nothing changes unless you choose to use the New Editor to create templates, fragments, and emails. You can use a mixture of both as you try out the new editor.
Where is it in my instance?
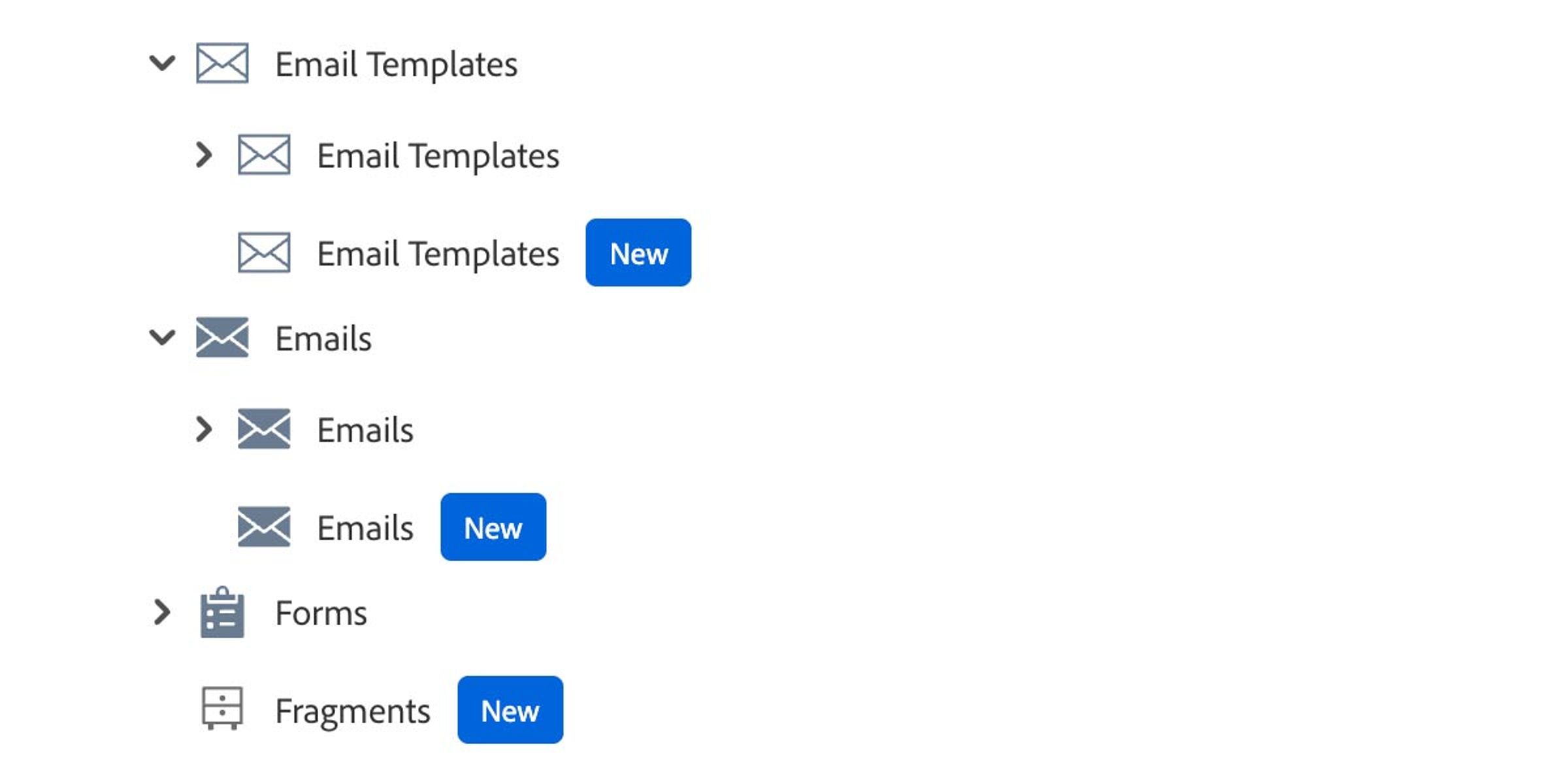
The new Marketo Editor is a separate tool that is added to your Marketo instance once you have been migrated onto the Adobe Identity Management System. Once you have done this, you will see new options in the Design Studio: Email Templates [New], Emails [New], and Fragments [New]. Creating new assets in these areas will launch the New Editor.
In Marketing Activities, there is a choice between New and Classic editors when creating a new email, and when opening existing emails, Marketo automatically detects whether it should open in the Classic email editor or the new Email Designer interface.

Is it available for landing pages?
No. So far it has only been released for Emails.
How does dynamic content work in the new editor?
Dynamic content will be called “Conditional Content” and be powered by a new language, Handlebars. However it has not been implemented yet, and it is currently planned for Q3 '25.
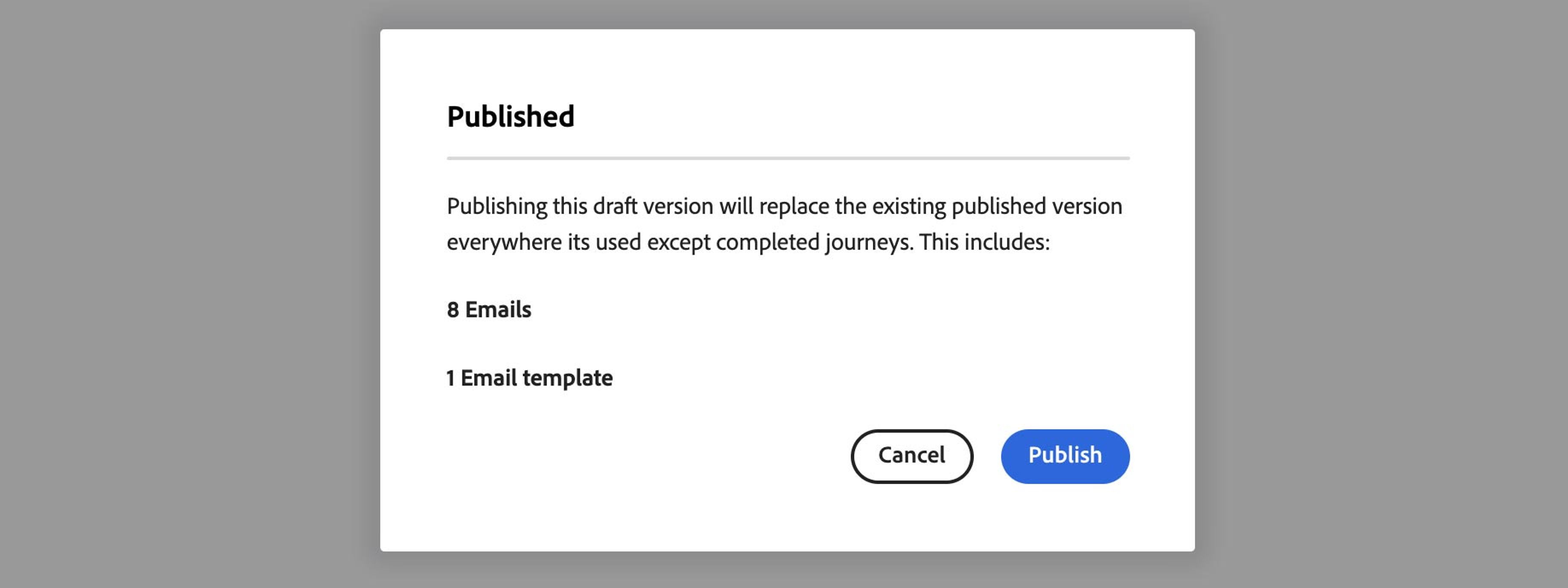
Is the Draft and Approved flow the same?
There is still a similar process, although the states are called “Draft” and “Published” in the New Editor, and there are fewer actions that trigger a Draft, which we’ll detail more below.
Where can I keep up to date on future releases?
Keep an eye on this page showing the comparison of old vs. new features and when they are available.
How the new template system works
The New Editor comes with a totally new structure for how the parts of your template system work together.
Instead of templates, modules and snippets, it’s now a system of templates and fragments.
The New Editoris a drag and drop tool, and you use the same builder interface to create templates, fragments and individual emails.
Below we’ll compare the classic Email Editor system to the new Email Designer system.
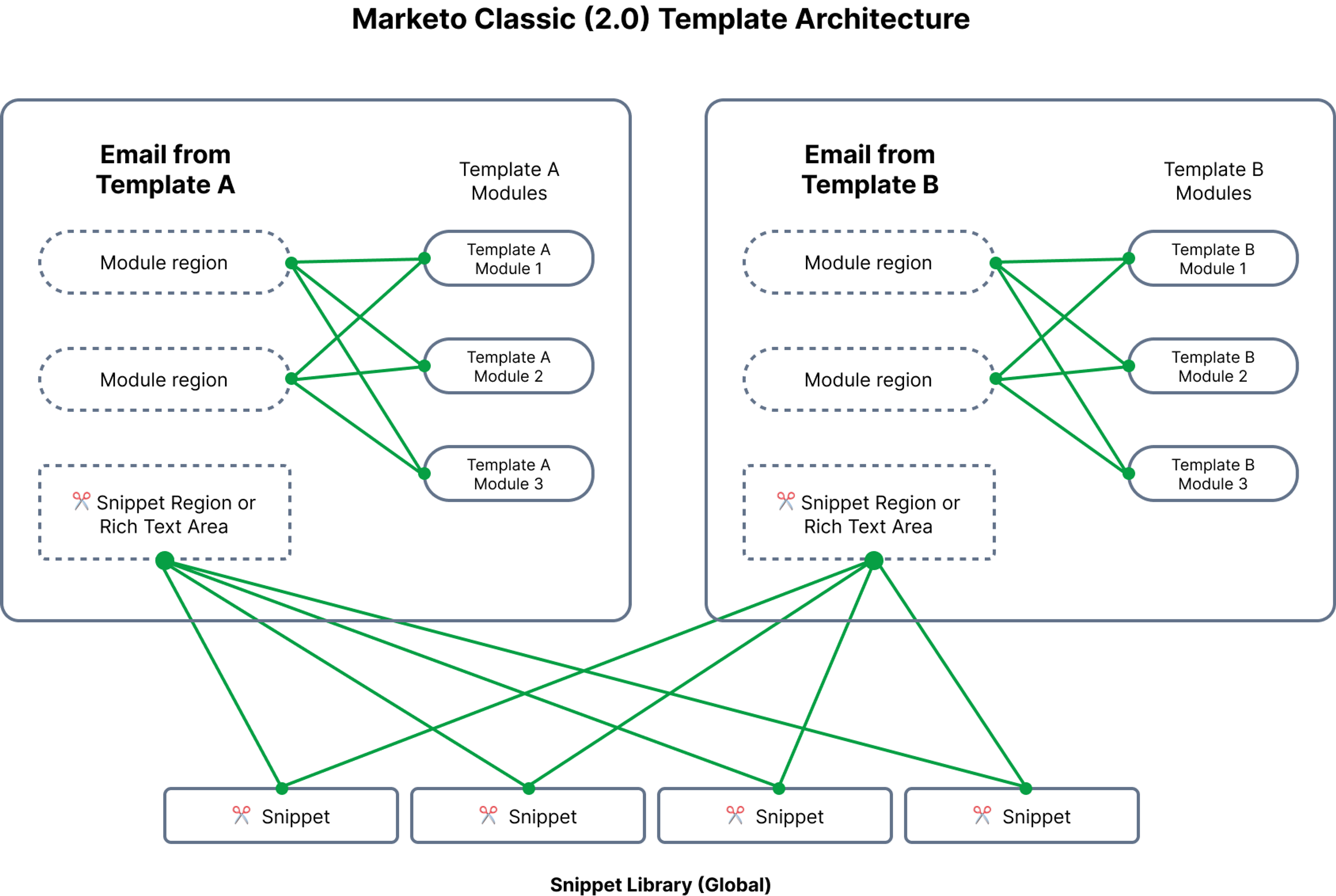
Classic model: templates, modules and snippets
In the classic Marketo model, templates must be built by a developer using the Marketo “Email 2.0” Template Syntax.
Since each template is independent, they can be context-specific and contain custom branding for specific brands or purposes.
Modules belong to a specific template, while snippets are global and can be applied to any template or email – either by adding them to a defined snippet zone, or by placing them into any Rich Text area (which can create challenges for maintaining brand consistency). Snippets can also be shared across Workspaces.
The architecture can be visualized like this:

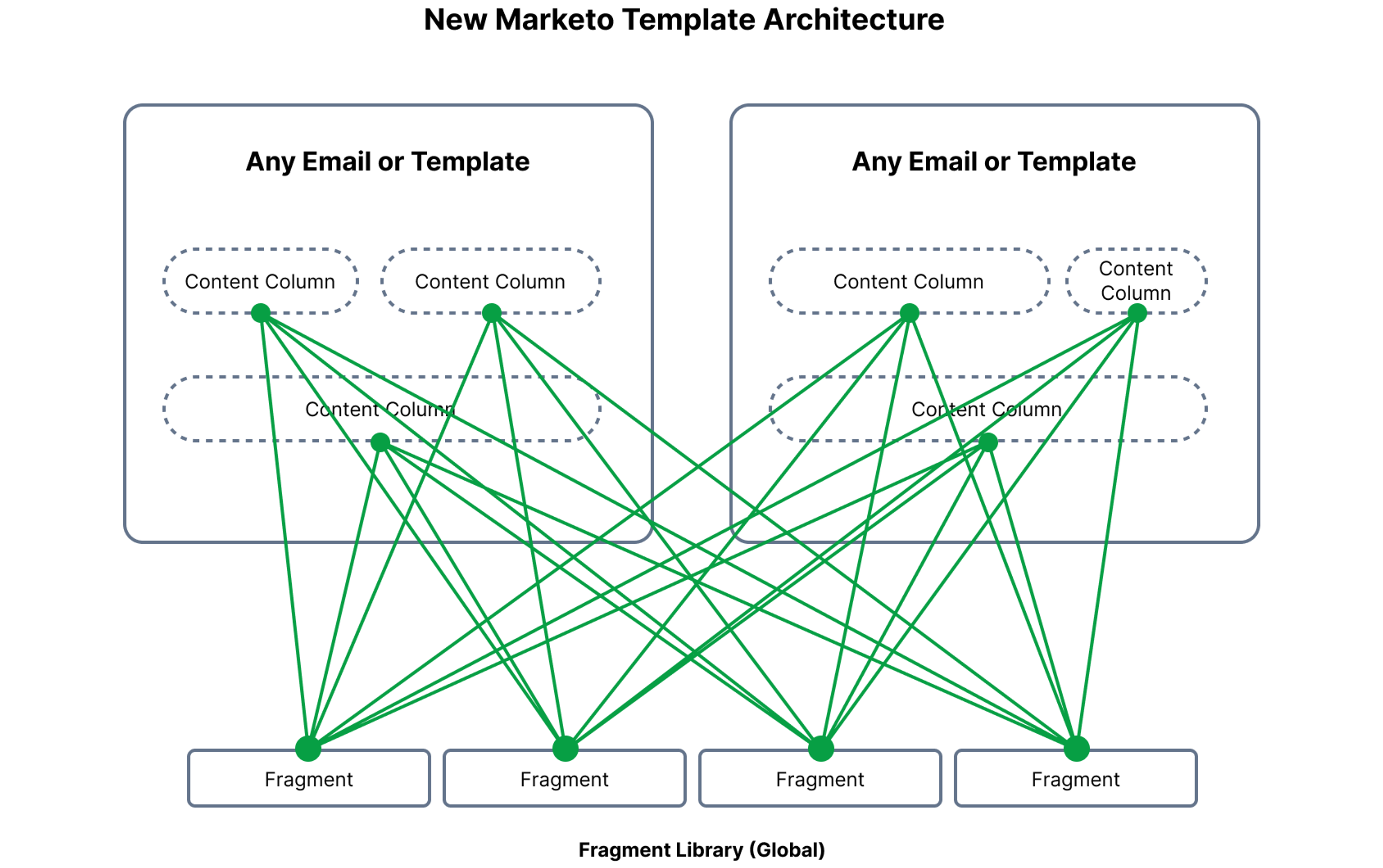
New model: templates and fragments
The New Marketo Editor’s template architecture is very different.
Modules and snippets have been combined and replaced with fragments, which can be used absolutely anywhere – they can be dropped onto any column of any email or template.

Comparing classic vs. new templates
New templates are no-code with no code syntax
The new Email Designer allows users to create all assets in a drag-and-drop builder, eliminating the need for a developer.
However, the lack of any template syntax means users are dependent on the New Editor's built-in features for all their design and brand consistency needs.
This poses challenges, because many aspects of design and brand control are missing. For example, custom brand fonts are not supported, there is a limited choice of fonts, there is no way to offer controlled usage of brand color palettes, and the only possible way to apply guardrails is to utilise the limited ‘content locking’ options available, which have some quirks (which we’ll delve into more below).
It’s also difficult to manually ‘plug the gaps’ in the New Editor’s functionality, because there is no way to add custom HTML or CSS to the head of your email. You can add your own CSS properties to individual elements, or Custom HTML blocks to the body of the email, but without access to the head of the HTML this will limit what can be done.
Updates made to templates do not flow through to emails
While there can be all kinds of annoyances with this process in the Classic Editor, it is possible to make changes to a template and publish a new version. It triggers a Draft in any existing assets using that template, which can be very arduous to review and re-approve, but if you are able to manage the process, it can be done.
In the New Editor, once you use a template, your email forever remains a snapshot in time of the template when you first used it. Updates to the template do not trigger email drafts, and they do not flow through to any emails at all. If you need to update a template, you would need to duplicate it, and then switch over to using the new one everywhere that it was in use. It seems that the recommended option in the New Editor is to use fragments instead of templates.
There is no designated ‘module region’ in templates
The module region in a Classic Editor template is useful for ensuring that each module matches the branding of the template, utilises a full-width layout, and each stacks one on on top of the other, whereas in the New Editor it’s a bit more of a free-for-all: fragments do not have a set size, and they can be placed into any individual column in any layout.
Comparing fragments vs. modules and snippets
Fragments are like a combined version of the functionality of both snippets and modules. Below is how they all compare.
Fragments do not belong to any particular template
In the Classic Editor, each template has a set of modules that can only be used in that template.
In the New Editor, fragments are more like snippets: they’re free-floating, not tied to a specific template, and can be dropped into any column – similar to how Snippets can be added to any Rich Text area in the Classic Editor.
This is a good thing in cases where you want to share content more widely, however it can make brand governance difficult because it’s not possible to stop someone from adding an off-brand fragment to a template or email, or vice versa.
It also results in a large quantity of fragments to manage, and there is currently no foldering or custom filtering system for fragments (however I’m sure this is something that will be added soon).
Fragment updates behave like no-draft snippet updates
The process of updating fragments is more similar to the snippet update process, which is a definite improvement to the process of updating modules.
Fragments have a Draft and Published status, and by default, fragments behave like No-Draft Snippets. Any updates to them automatically flow through to all templates and Emails that use that fragment, without triggering a Draft.

This is even the case when your fragment contains an editable area that has been modified in emails, which is a huge improvement on the Classic Editor, where modules that contain editable areas are notoriously difficult to update. (Snippets can be preferred in such cases, but it is never a perfect solution: you can’t use the template syntax in snippets, and they must be edited using the standard WYSIWYG editor, an interface that opens the door very wide to easy mistakes like accidentally deleting half a table.)
Fragments can be any size, and be placed anywhere
In the Classic Editor, modules can only be inserted one on top of the other, taking up the whole width of the email. This sounds like a limitation, but it can also be very helpful when you are trying to ensure brand consistency.
However, similar to the way that snippets can be placed into any Rich Text area, New Editor fragments can have any number of columns themselves, but be added to any individual column.
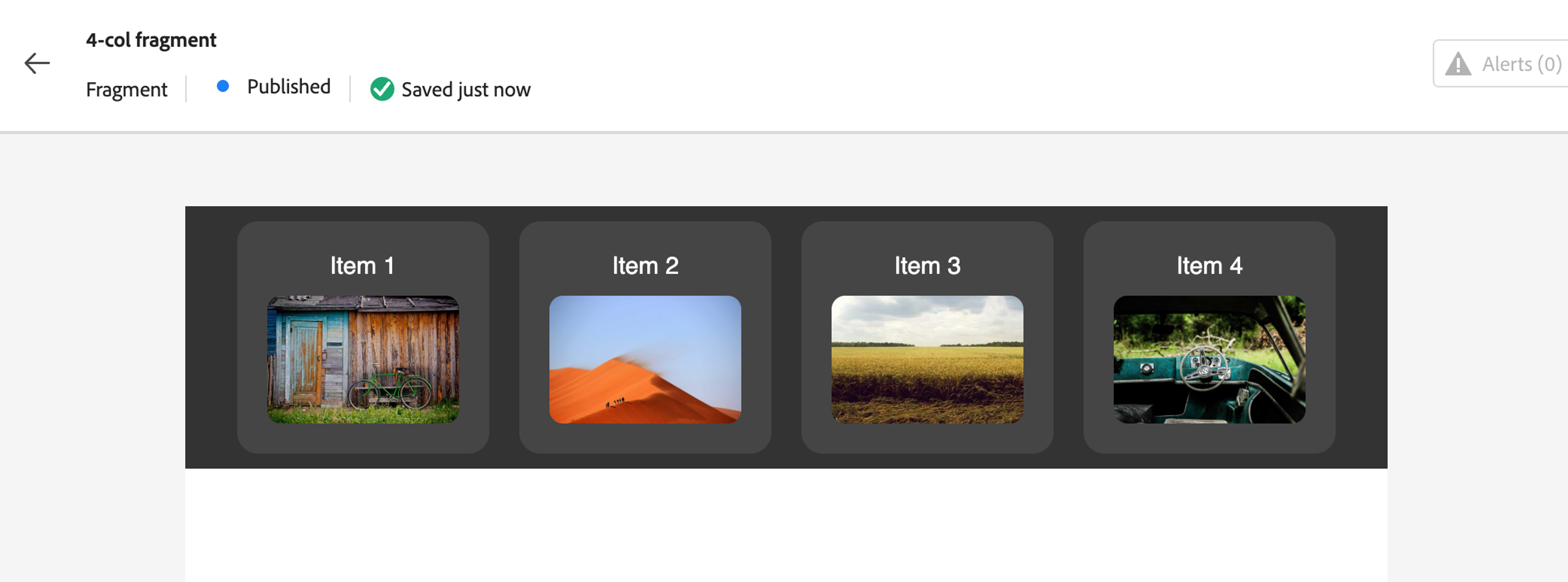
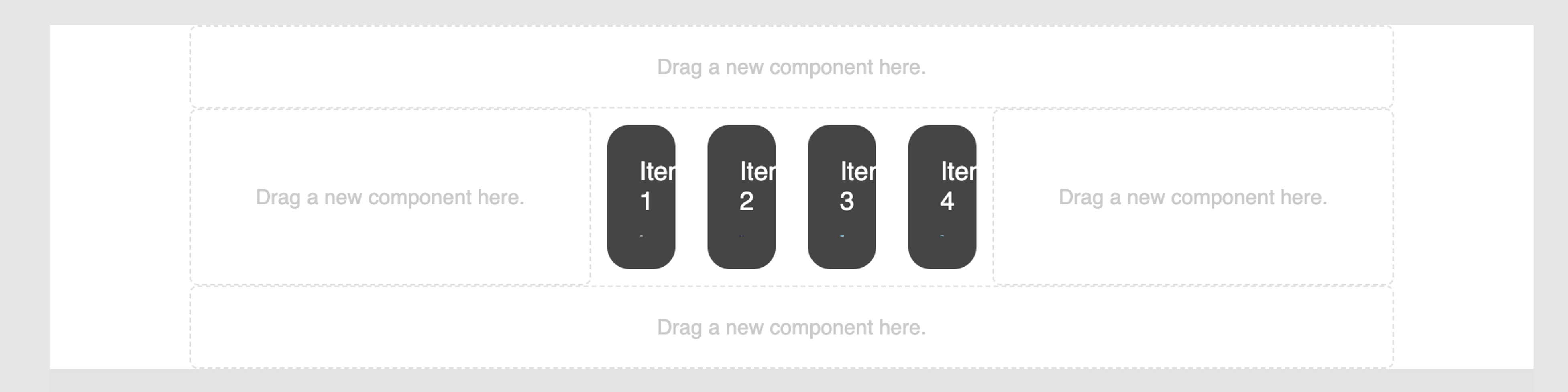
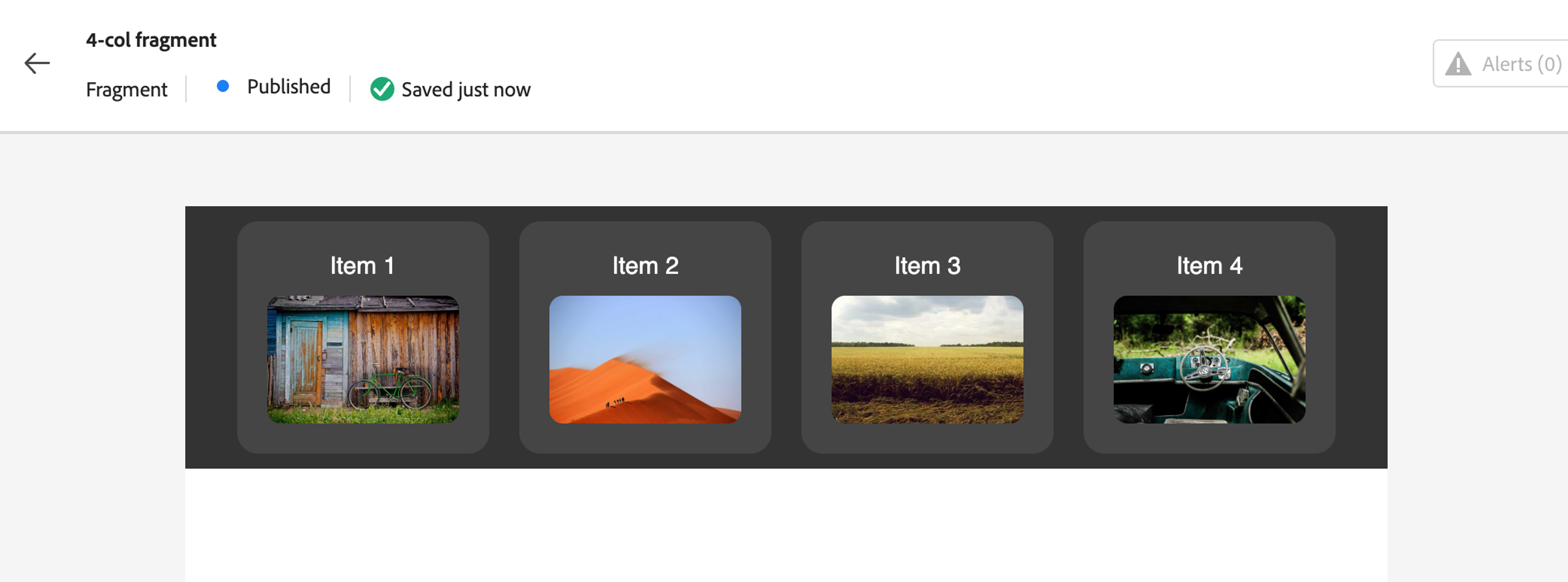
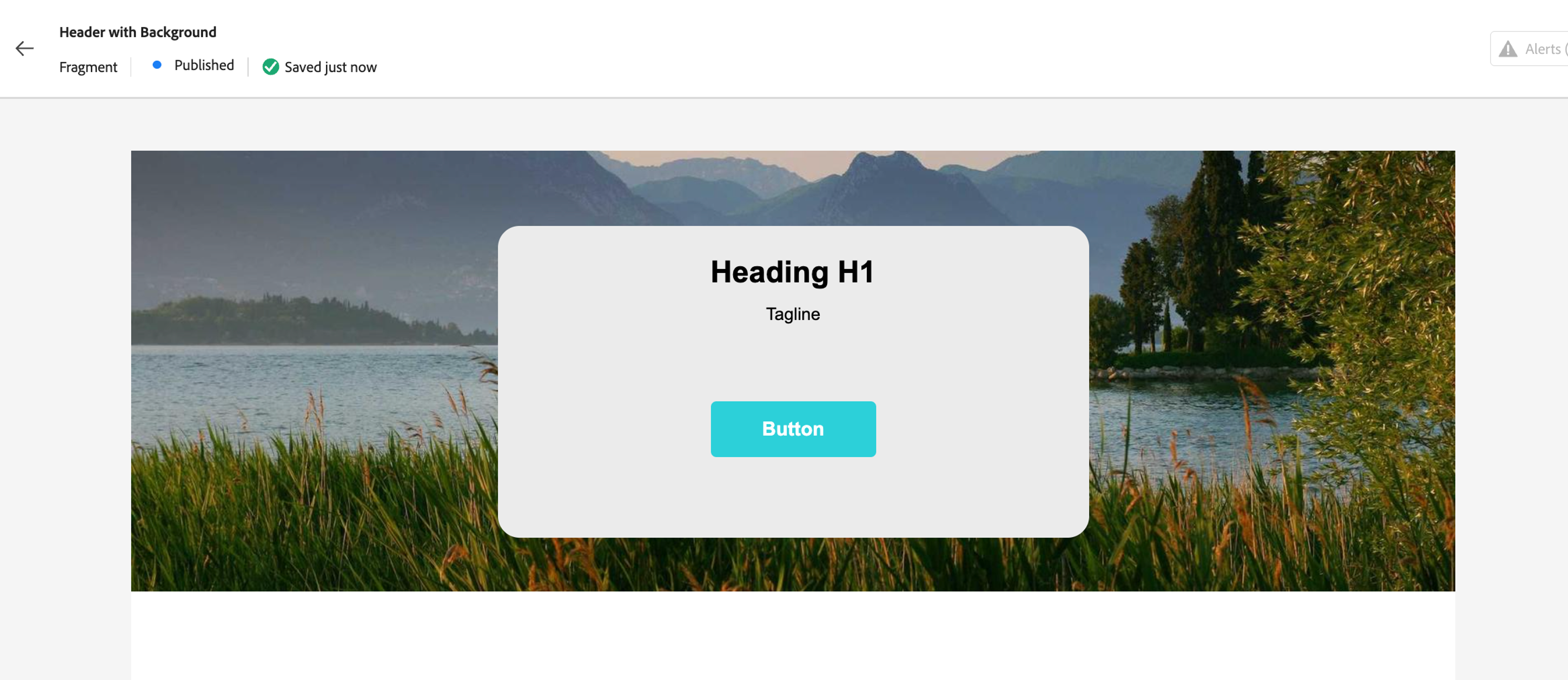
This means a 4-column fragment, carefully laid out according to design guidelines:

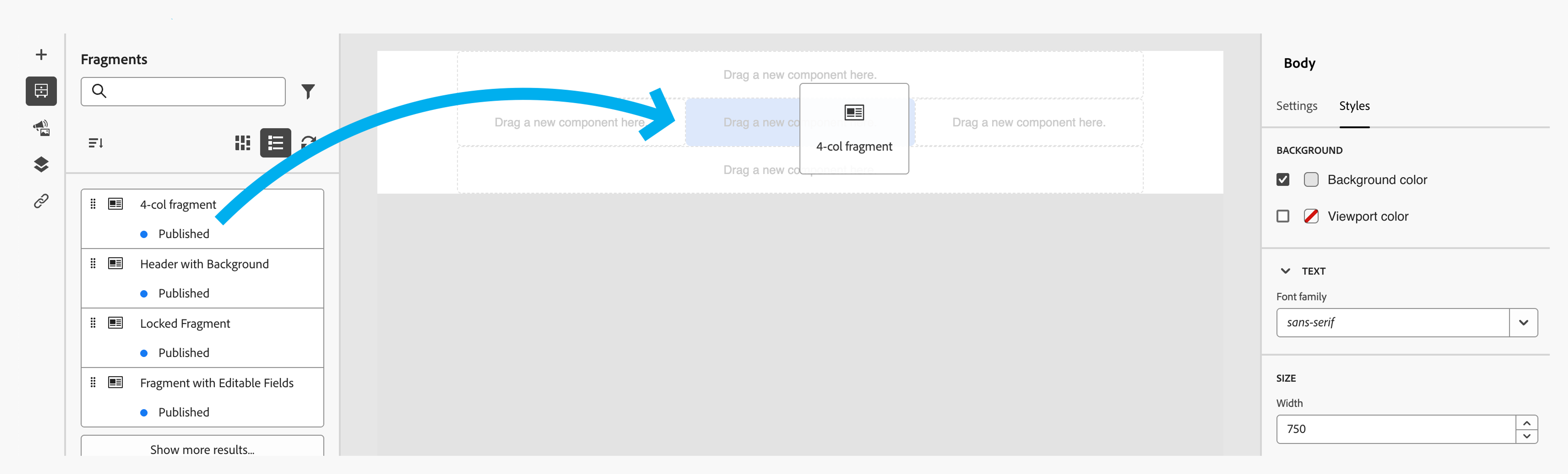
Can be dropped into a narrow column:

And end up looking like this:

That’s an extreme example, and honestly, it’s the less extreme forms that this could take that actually give me the biggest chills: those tiny errors that cumulatively make everything veer off brand.
(You will note that the background color is missing, which we discuss in ‘Design Limitations’ below.)
Guardrails are more limited than modules that use template syntax
If you compare a custom-coded Template with the New Marketo Editor, there are not as many opportunities for empowering users to create on-brand content in your modules using custom guardrails.
Marketo's “Email 2.0” Template Syntax, despite its flaws, does offer many mechanisms for coding your own flexible brand guardrails into a module, for example by allowing a user to toggle a logo variation, or select a brand font from a pre-approved dropdown list. You could also utilise global variables to trigger a design change across every module inside a specific template, and much more besides. This allows for creativity that always stays on-brand.
In the New Editor, there’s no template syntax, meaning you can no longer do any of these things, and you are reliant on the built-in mechanisms for brand control. Currently the only available guardrails are the content locking options, which we’ll go into below.
Like snippets, fragments can contain Dynamic Content
This will be possible in future, however it has not been implemented yet. According to Adobe, it is currently planned for Q3 '25.
Fragments can’t be shared across Workspaces
While previously you could share snippets across Workspaces, fragments cannot be shared across Workspaces.
Editing fragments vs. editing snippets
Snippets are only editable using the standard WYSIWYG editor in the Classic Marketo editor, whereas Fragments are edited with the New Editor’s drag and drop builder tool. In this sense fragments are an improvement, since the Classic snippet editor is very difficult to use when making anything more than a minor update to text, not to mention how easy it is to accidentally delete a crucial part of the design.
Brand control limitations
We discussed above how the Classic Editor's template syntax offers a range of techniques – like variables, dropdowns, or boolean toggles – to code custom brand guardrails directly into a module.
The New Editor's lack of template syntax removes these options, limiting you to built-in content locking mechanisms for brand control.
It works a little differently between fragments and templates, so we will delve into both below.
Brand guardrails in fragments - ‘Customizable fragments’
To create customizable fragments, the workflow is that you create the design and layout of your fragment, and then specify certain pieces of content that you would like to be editable when the fragment is used.
You can only do this for images, text and buttons. When the fragment is used, the design and layout will be locked, but end users will be able to populate these aspects of each element:
- For buttons, the button text and the URL
- For images, the image source, image link, and alt text
- For text, text content only with no styling (a plain text field, not a rich text field)
(Adobe have stated that you can set up editable fields within HTML blocks, however the instructions do not seem complete, and when trying it out using the handlebars syntax, it did not work correctly for me. I was able to get it partially working, so I suspect this may be remedied at some point, so you may be able to accept some string input to customize an HTML block.)
You always have the option not to make any of the fields editable in your fragment, by not doing any of
the steps below. That creates a fragment that will remain unchanged wherever it’s used.
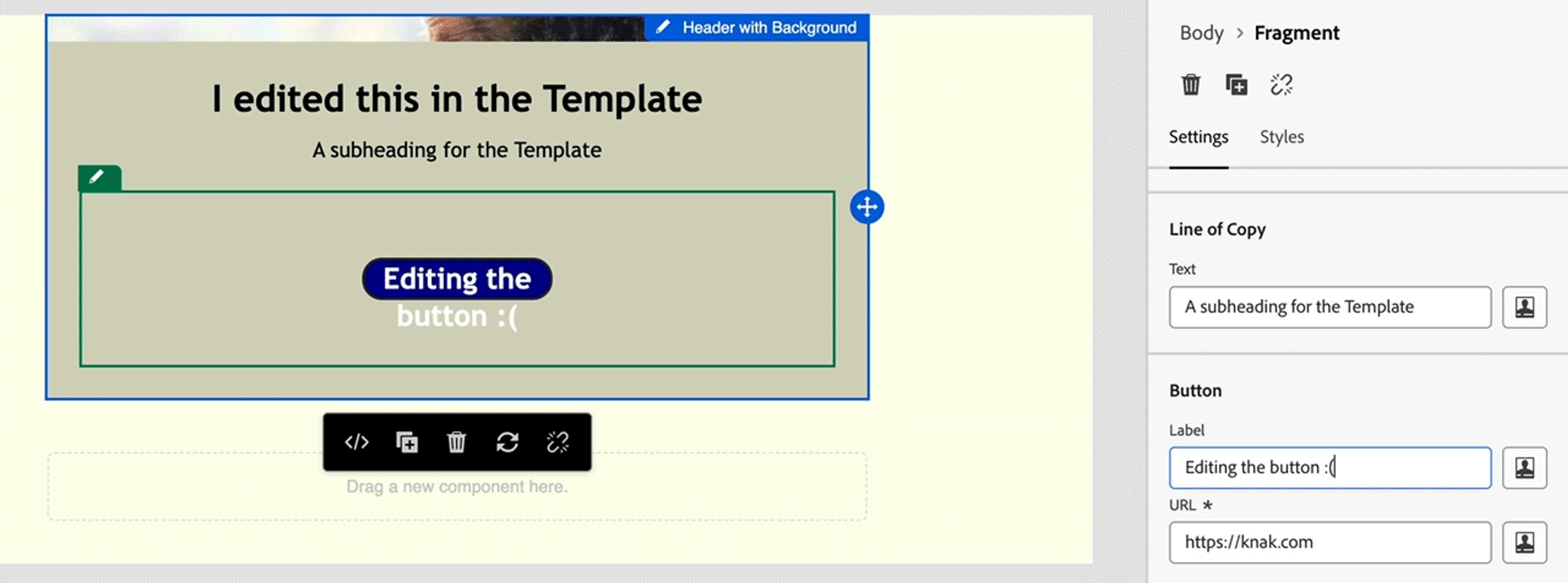
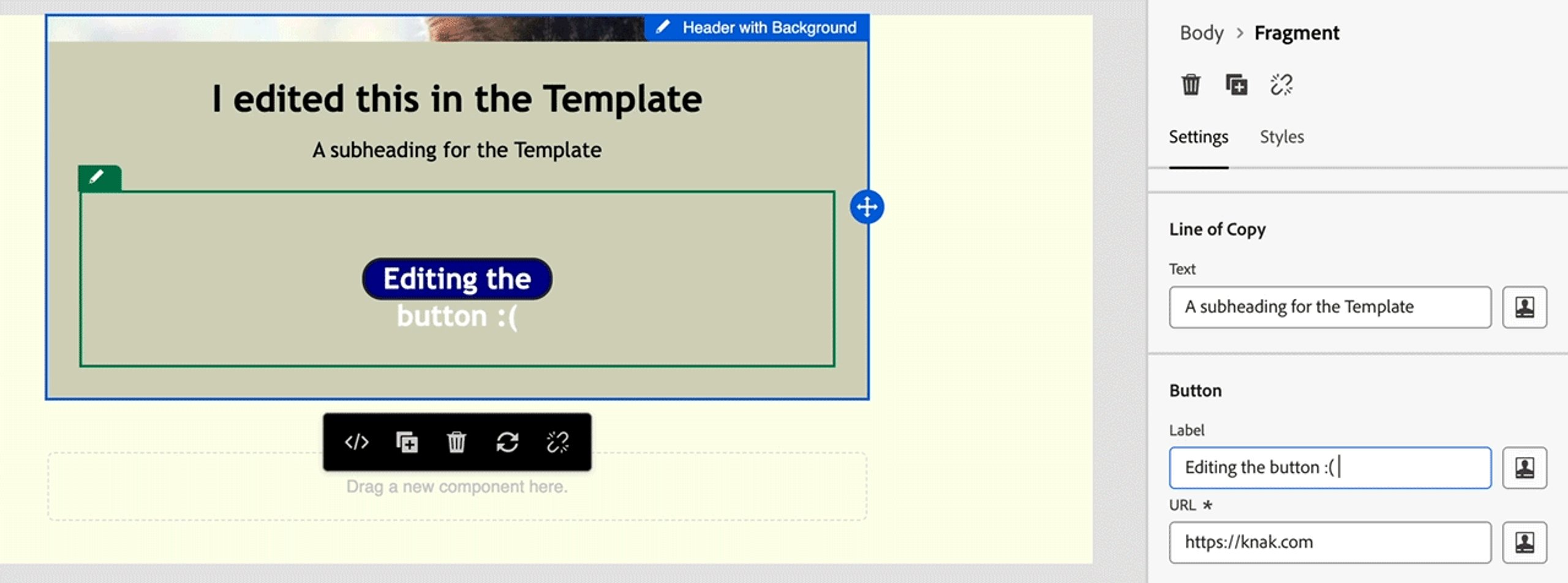
How to set up a fragment with editable fields
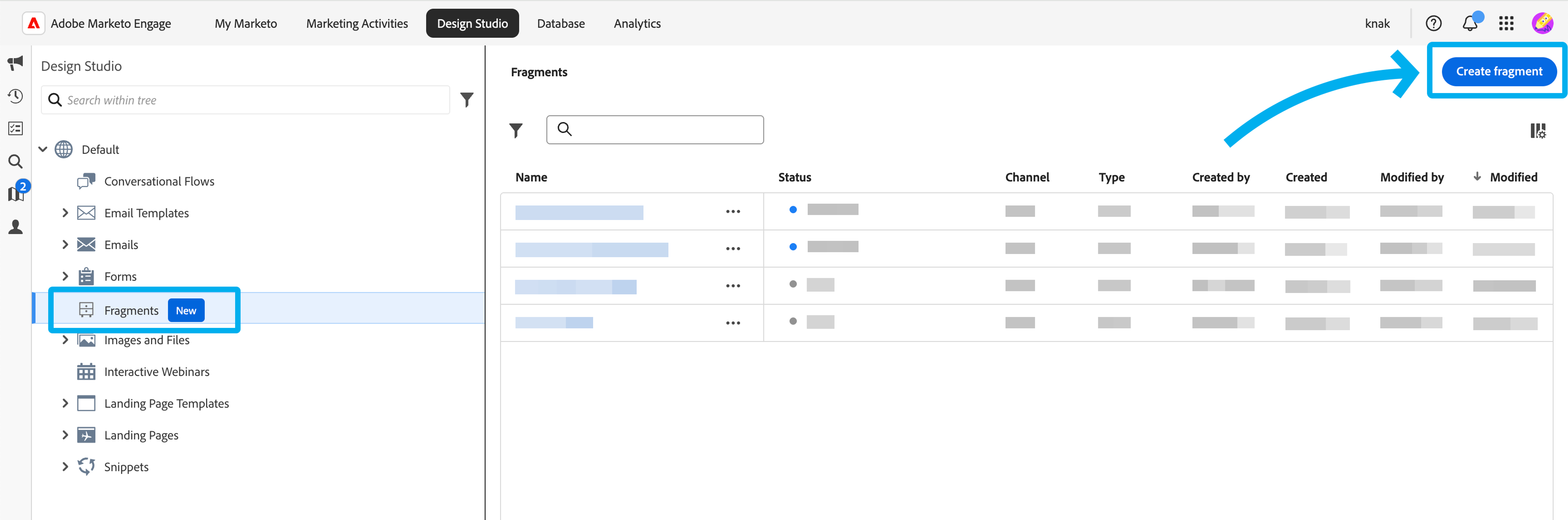
Go to Design Studio in the New Editor and open fragments in the sidebar. Click Create fragment.

Add a Structure (1:1 Column) and a Button.
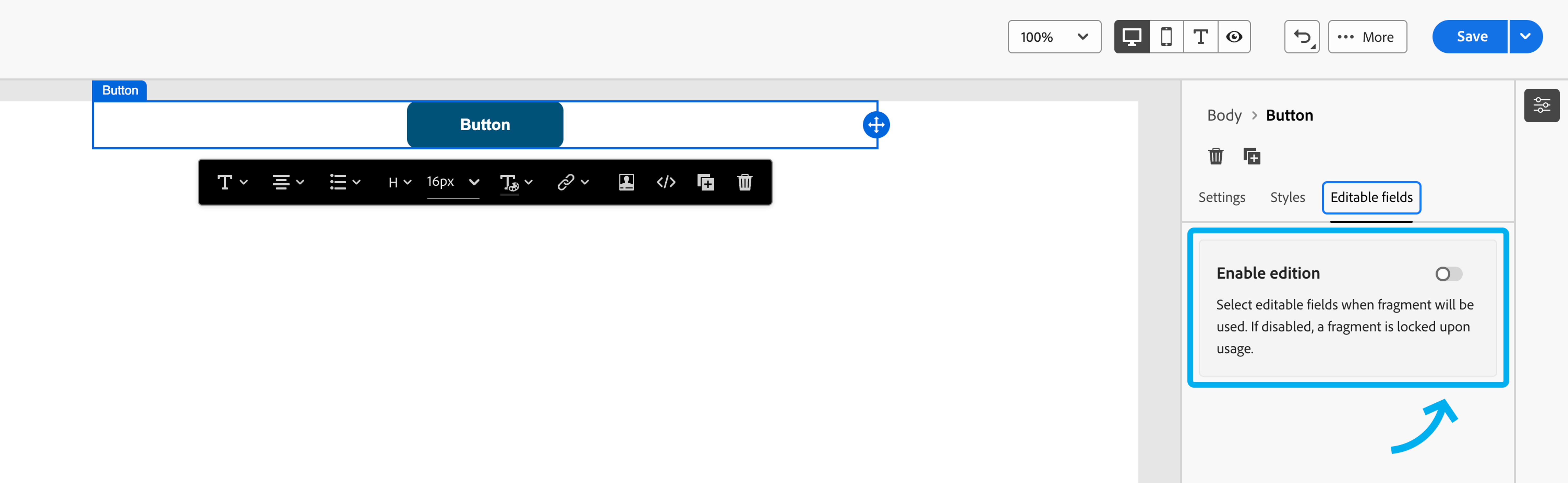
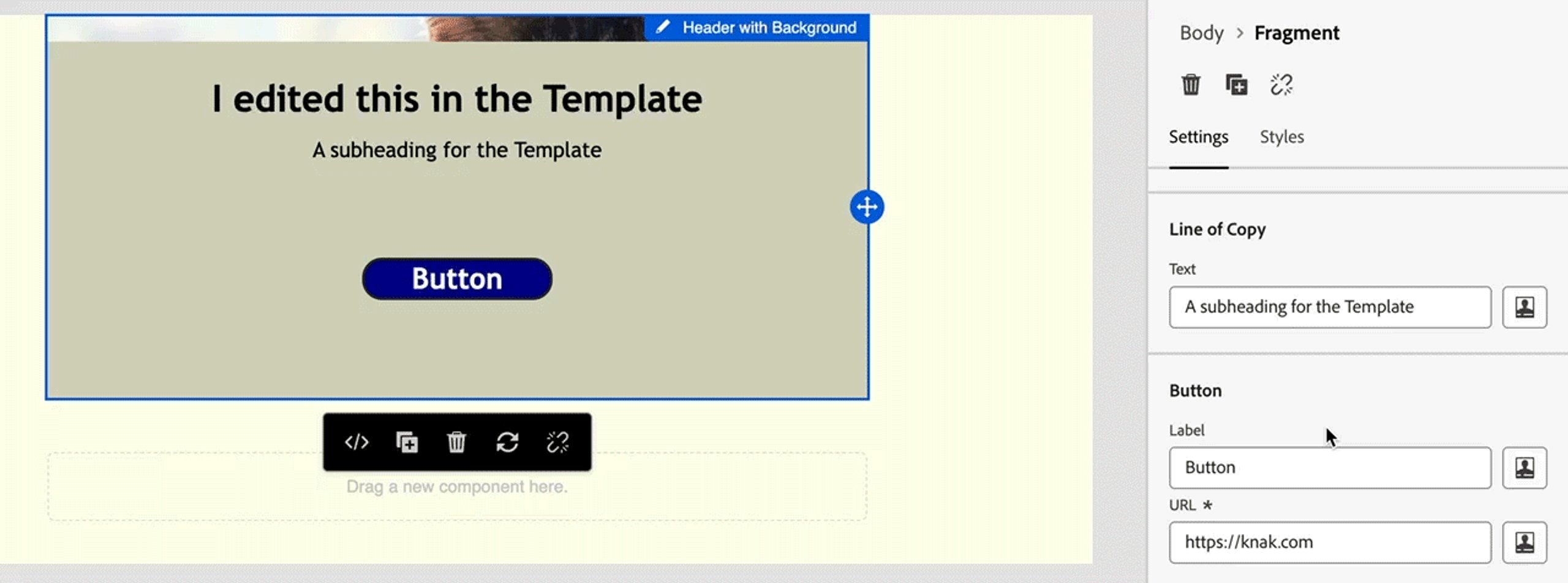
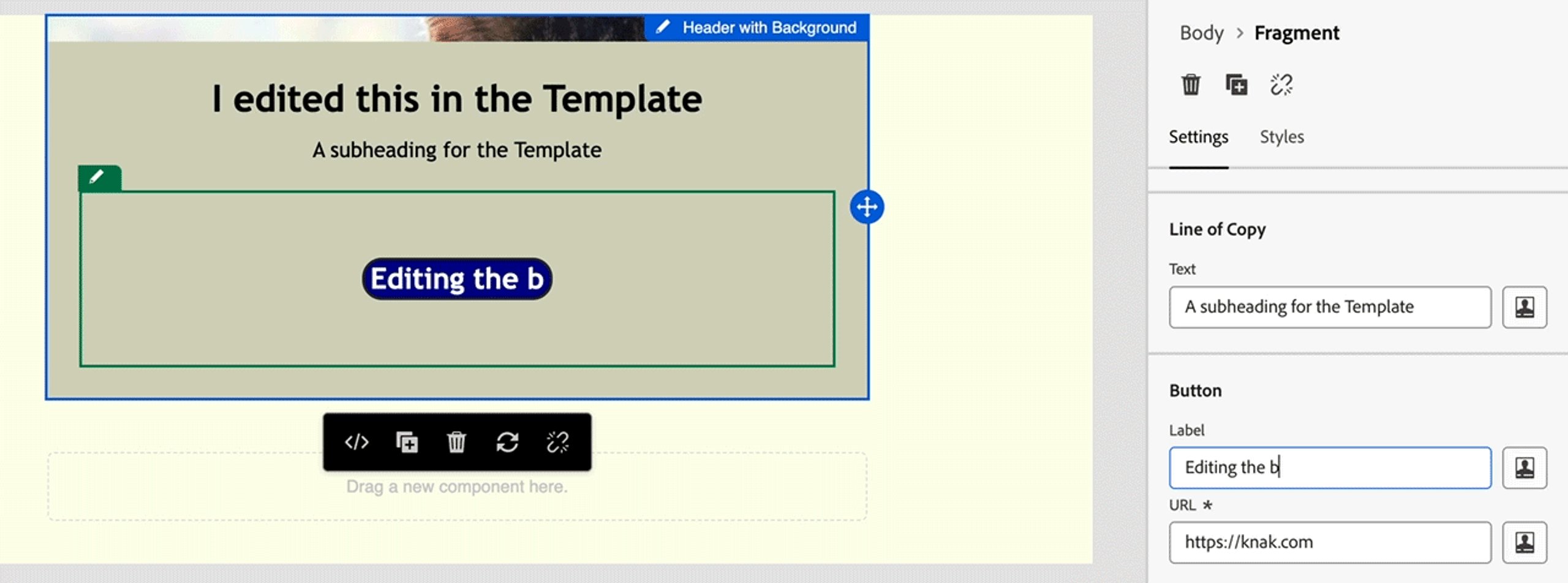
Then go to Editable Fields in the sidebar and toggle on “edition” [sic].

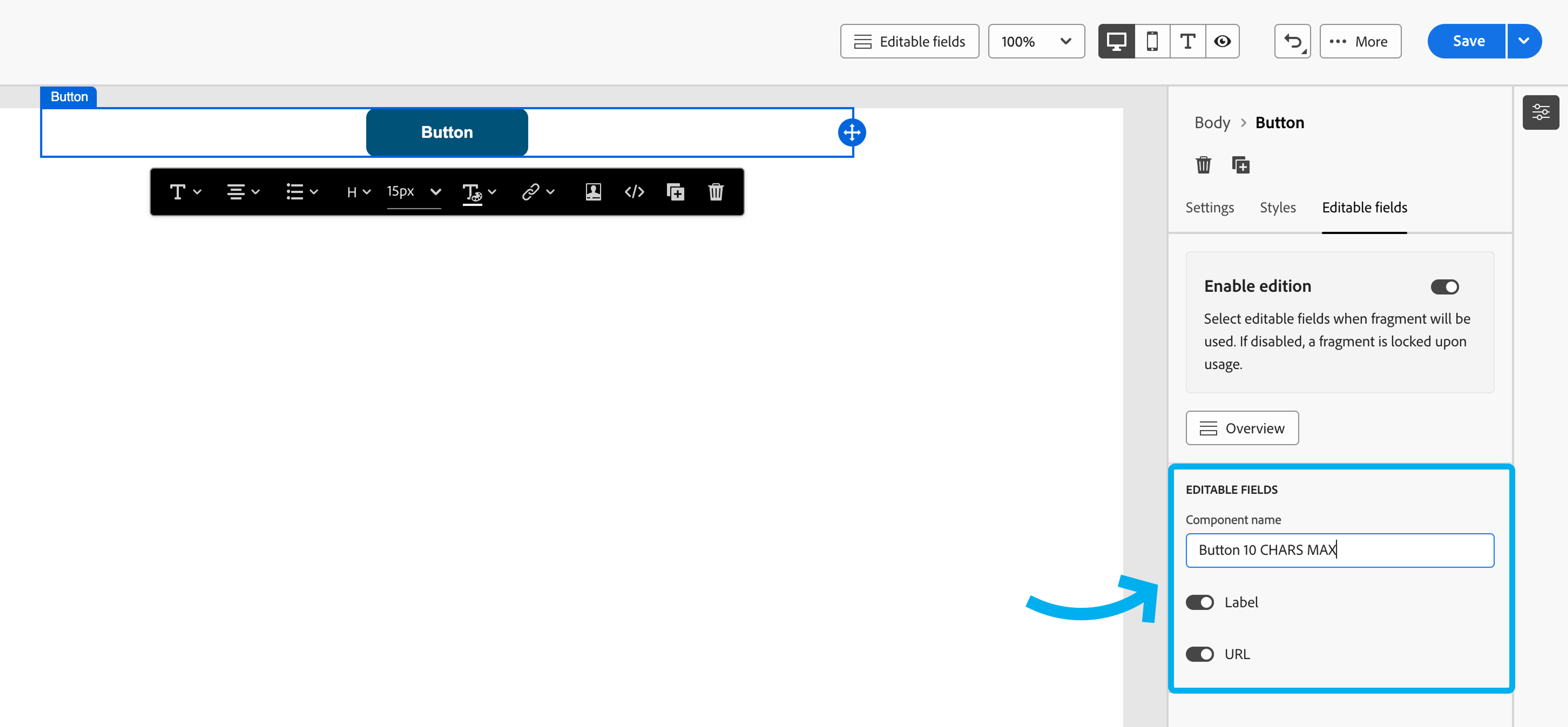
Give the component a name, and then toggle on whether you want people to be able to edit the Label and/or the URL.

If you have more complex needs, for example to specify a brand colour variation, or a character limit, unfortunately your only real option is to express the requirement in the title, by writing for example “Headline 10 CHARS MAX”.
Press Save, return to the Fragments list. Go back into your Fragment, and press Publish at the top right corner. Your fragment is now ready to use.
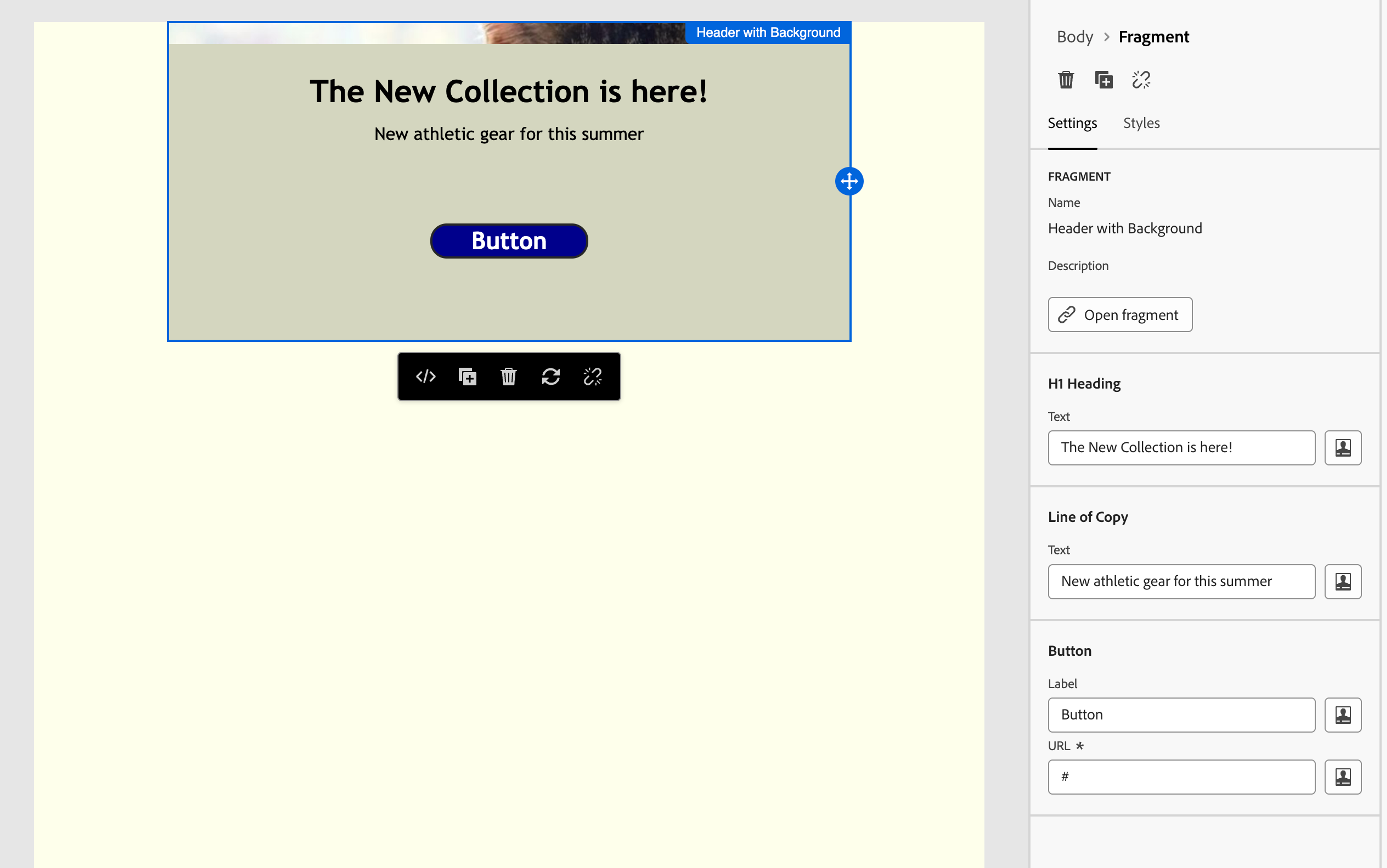
You can repeat the process for text elements and images. When an end-user edits the content of the fragment as they are creating an an email, this is what they will see:

End users may break inheritance to edit the fragment at any time
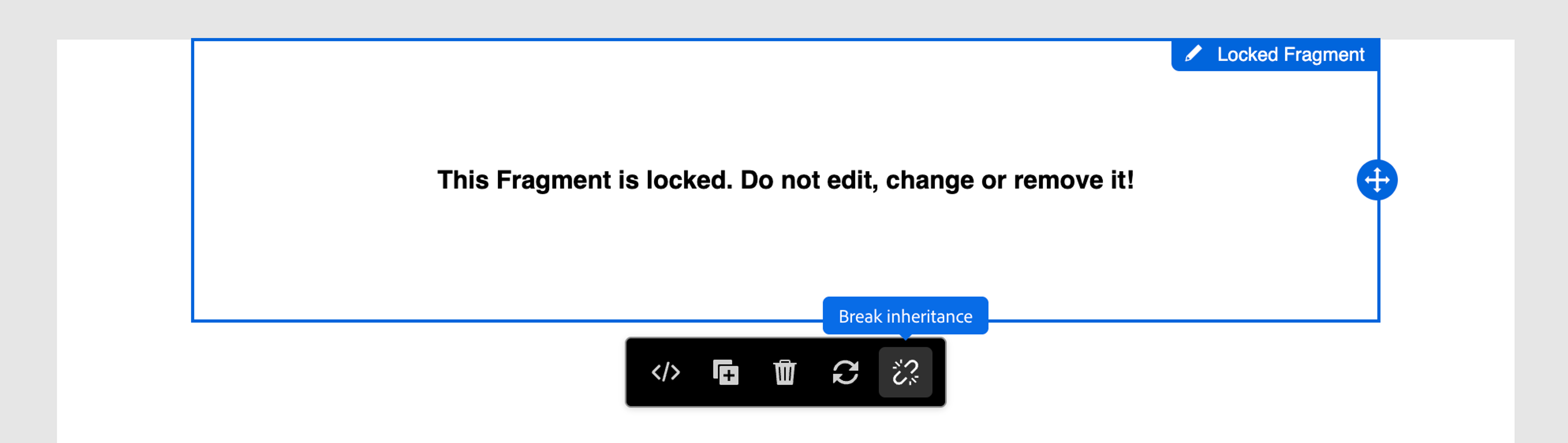
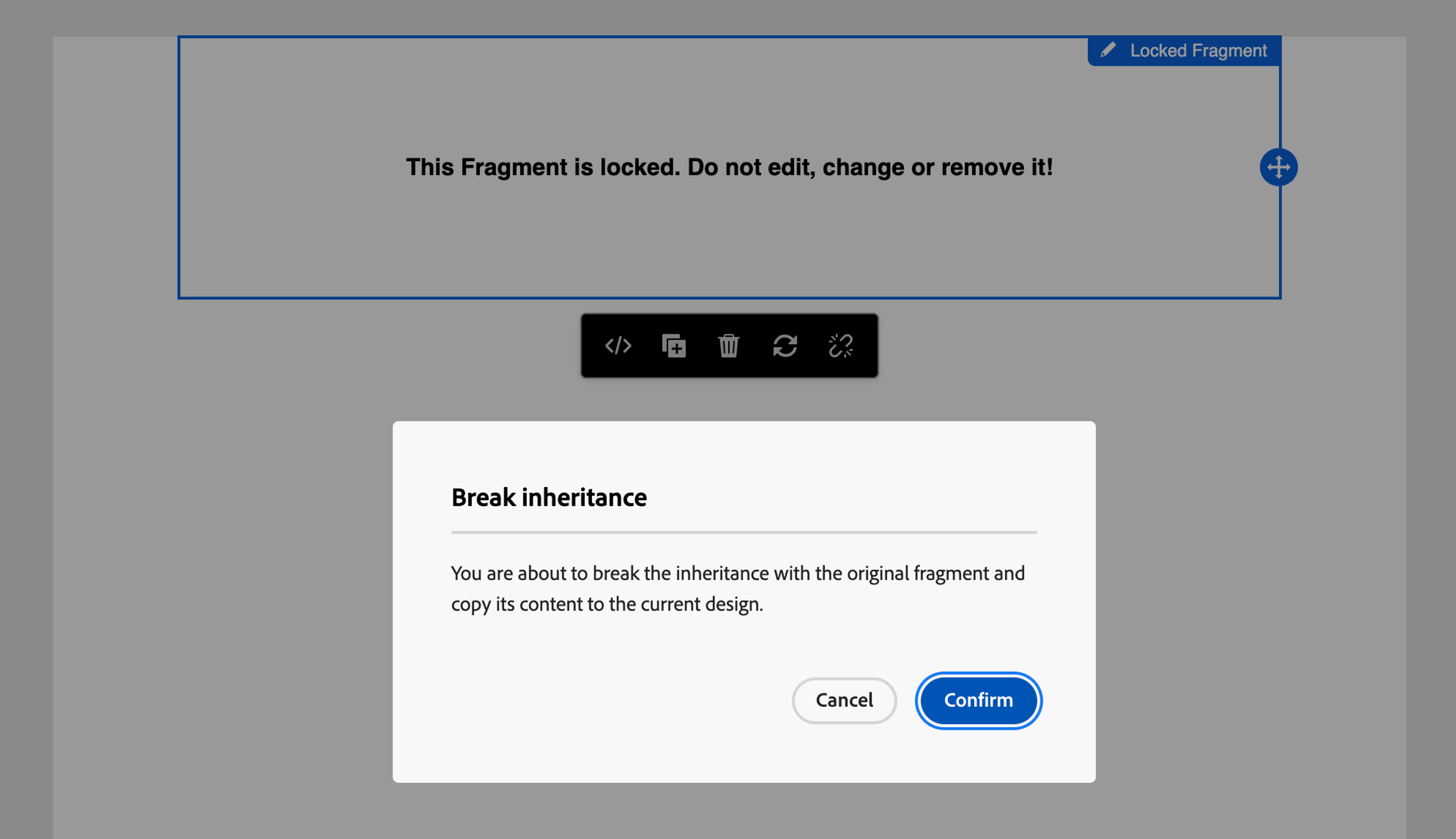
When a user adds the fragment to an email or template, even if it doesn’t contain any editable fields, unfortunately they still get the option to duplicate it, delete it, and ‘break inheritance’ from the parent fragment:


This breaks it apart, allowing it to be edited, and severing its link to the parent fragment, meaning no updates will ever flow through.

Content Locking in templates: “Governance”
There is slightly more flexibility if you lock the content in a template rather than in a fragment. However, the huge downside to locking content down in templates is that there is no inheritance of future updates.
No inheritance
Unlike with fragments, when you publish changes to a template, they are not inherited by emails using that template. No draft is triggered. If you updated a template and wanted to use the latest version, you would need to create a new email using the template.
It’s unclear whether this is an intentional difference between templates and fragments, or perhaps a bug or a gap in the current release.
How to set up a template with content locking
In the New Editor, go into the Design Studio and the Templates [New] area and create a new template.
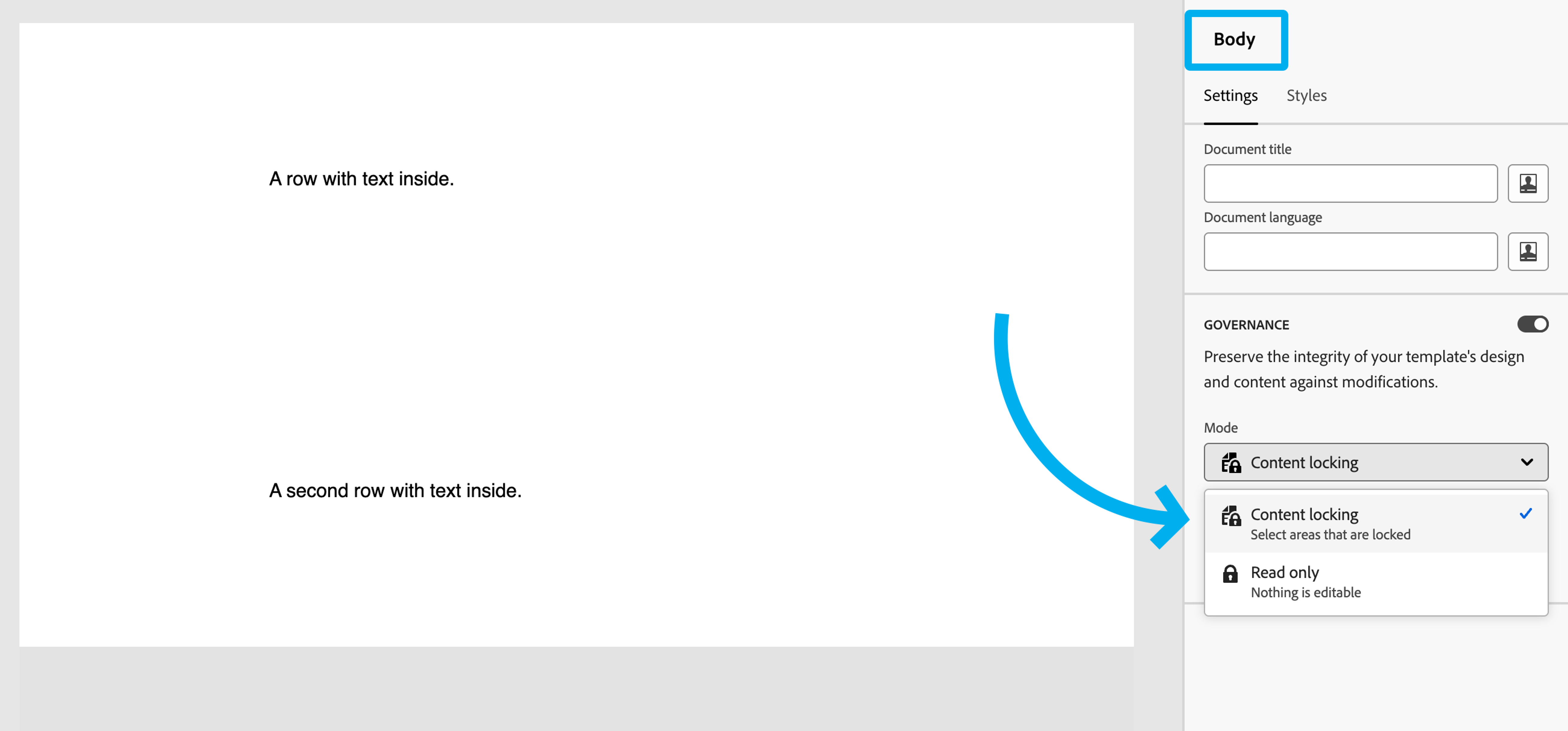
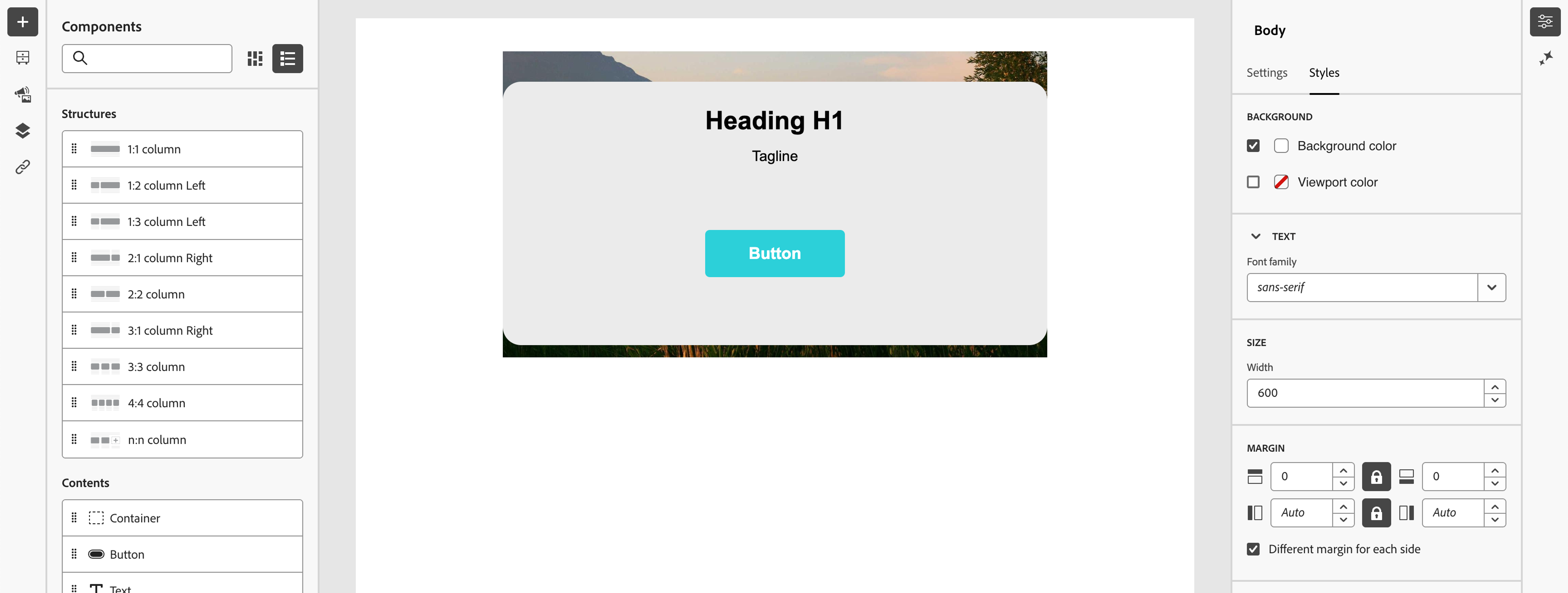
You can make a top-level choice on the Body element (under the Settings tab) as to whether the entire template should be editable at all, or read only.

If you select Content locking, you will further be able to customize this.
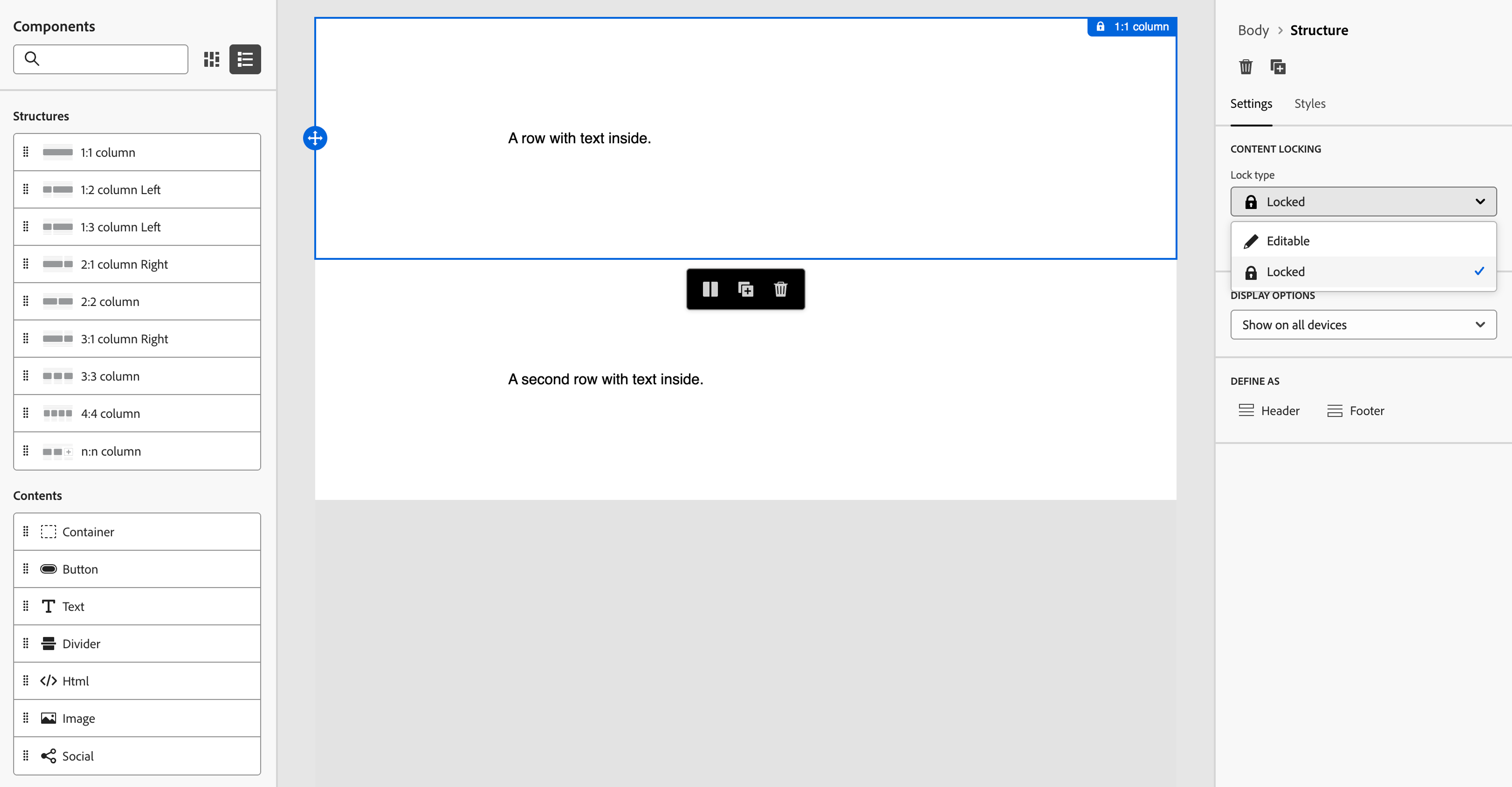
After selecting any structure (row), in the Settings tab for that row you can choose whether it should be locked or editable, and this will control whether end users can edit the style of the row by changing the background color, margins, border or background image.

You can then drill down into the elements inside each row, and it’s here where we find the most granular guardrails possible, where you can select from making each element:
- Editable (content and design editable)
- Everything is editable by end users, including all content and styles in the sidebar
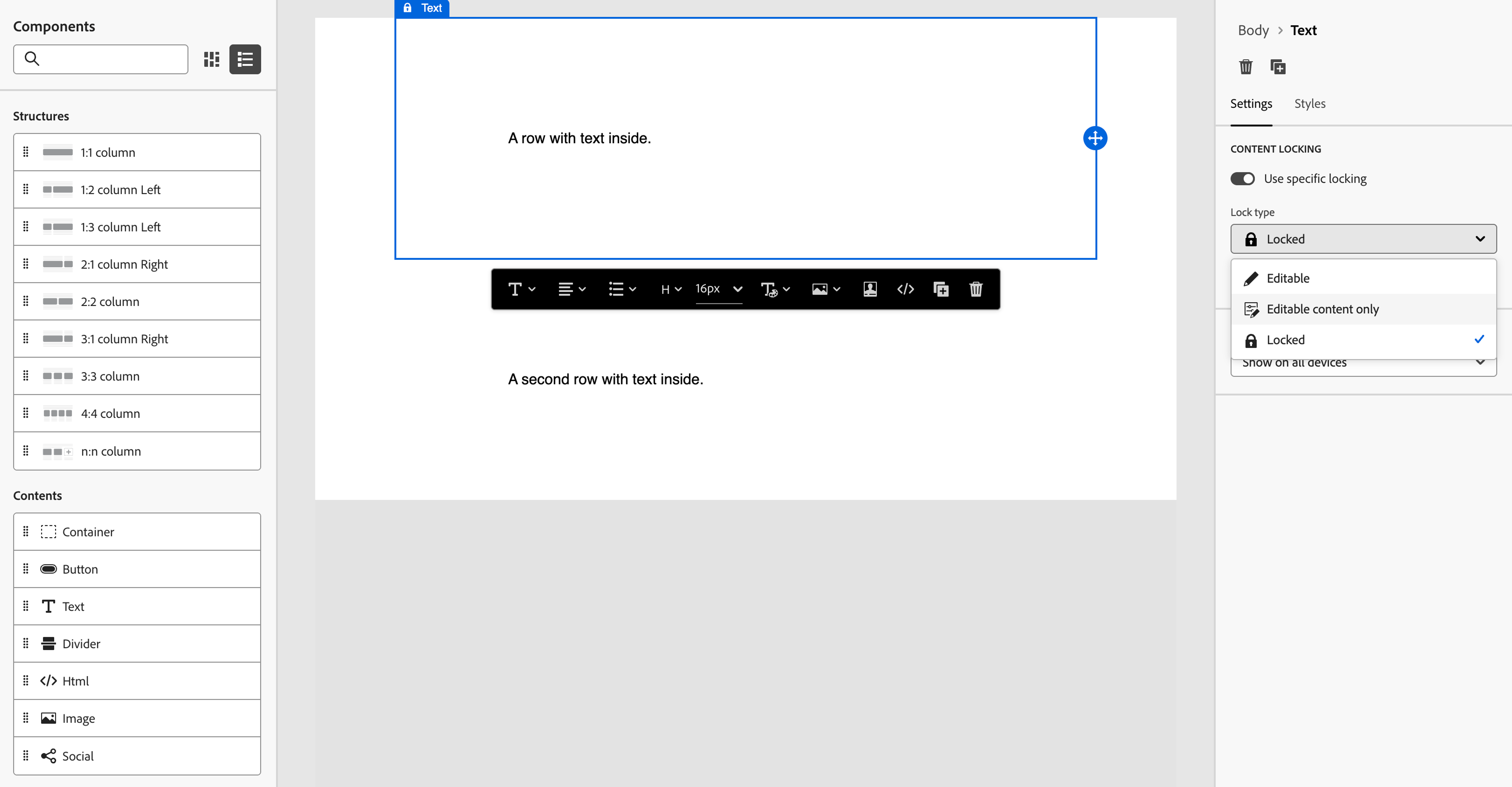
- Editable content only which allows edits to the following:
- Buttons: Edit the text, URL, link target (blank, self, parent, top), and button can be deleted or duplicated
- Image: Edit the image, title, alt text, link URL, link target, and image can be deleted
- Text: Edit the text using a rich text-style editor. Insert personalization, use text formatting like bold and italic, insert an image into the text area (!) and optionally delete the text element
- Locked (not editable, but buttons can be duplicated or deleted).

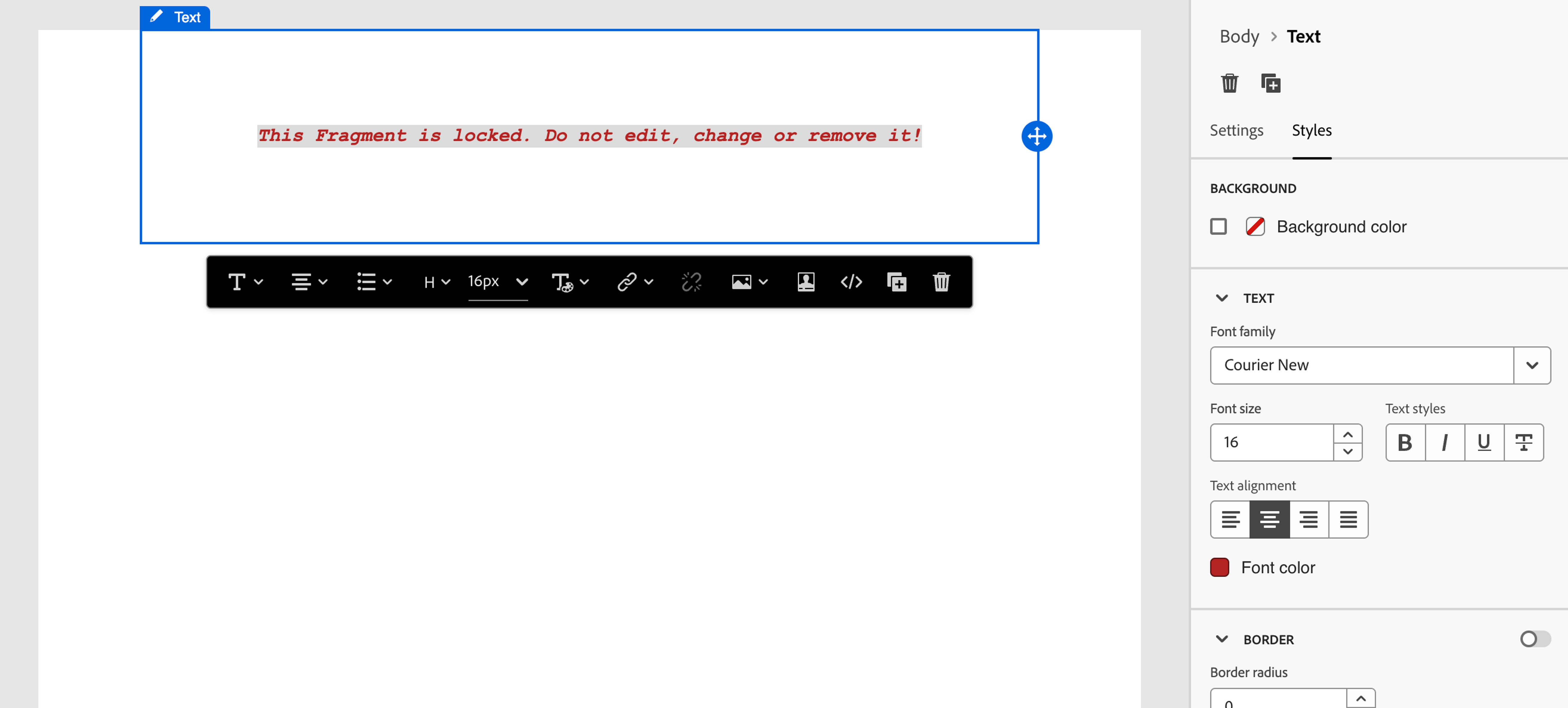
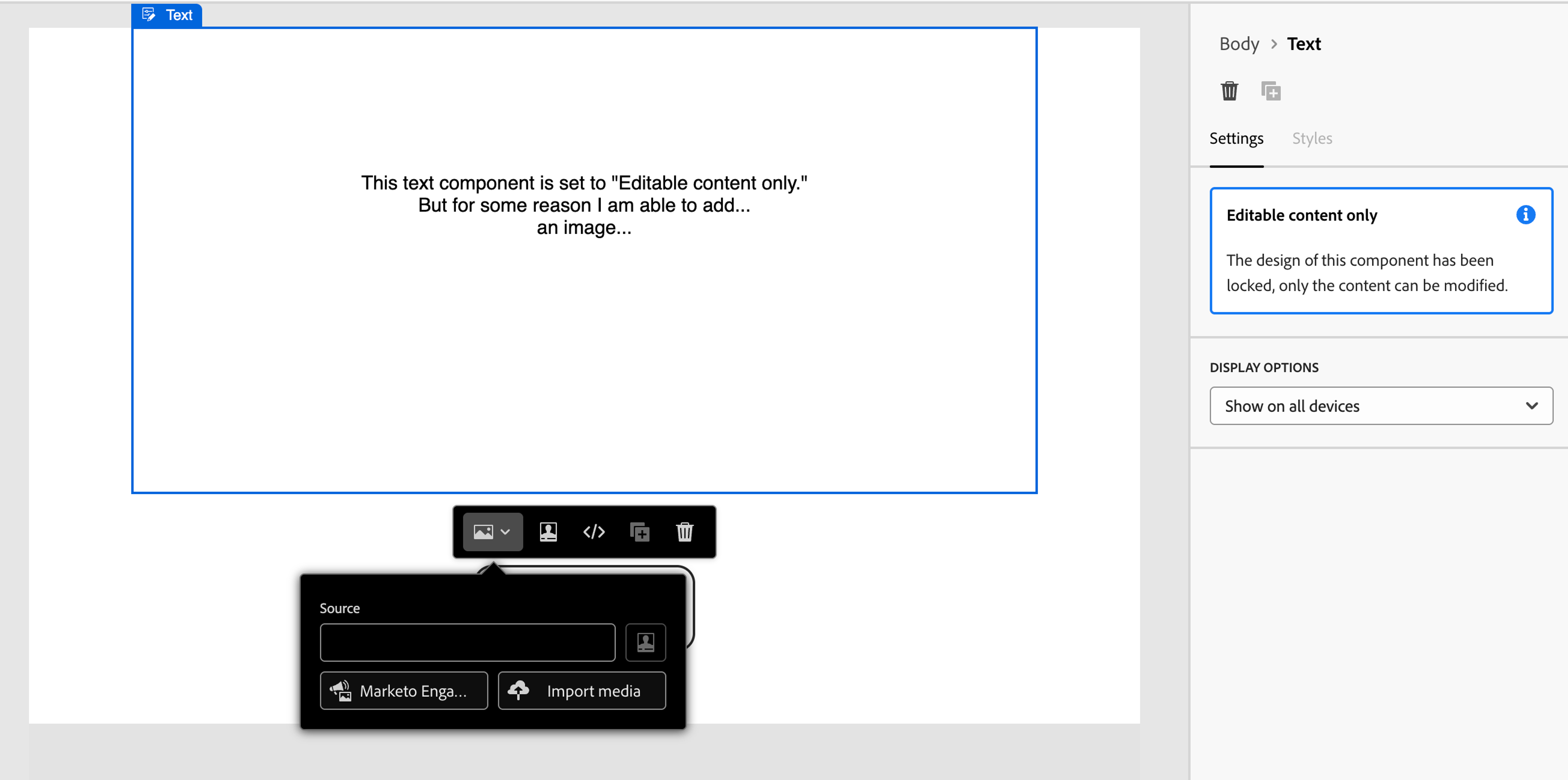
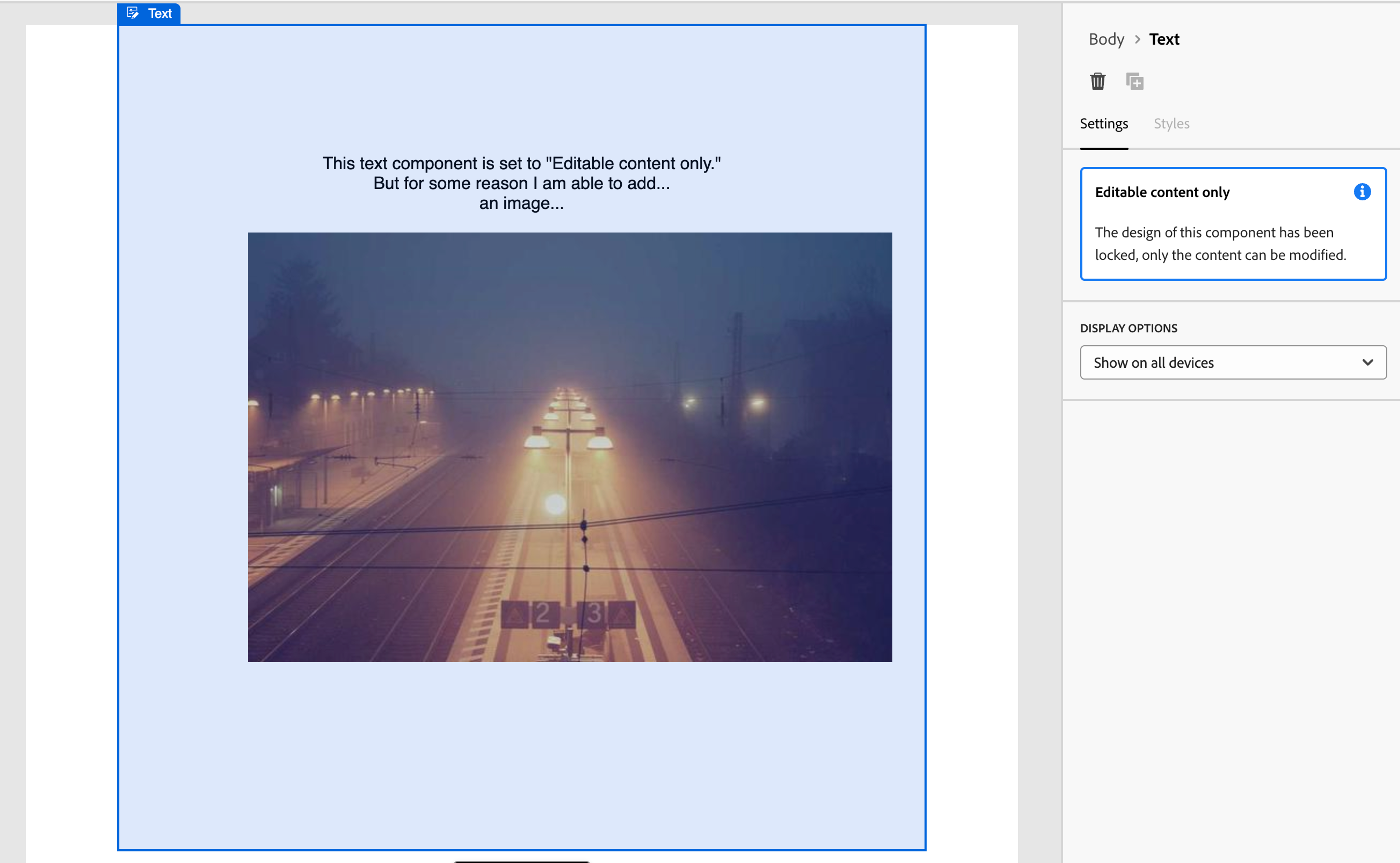
The most eyebrow-raising part is certainly using Text areas set to have editable content only. For some unknown reason, there’s an insert image tool:

Just when you thought it was the end of your nightmares with the Classic Editor letting people insert images into any Rich Text area! Users can go ahead and insert any image they like, which will be inserted at full size:

Body styles are always exposed for editing by the end user
Unless you set the entire template to be non-editable and read-only, it appears that end users are always able to edit the body background colour, viewport color, the overall width of the email, the base font for the entire email, and the margins around the outside of the email, somewhat negating the other guardrails.
You can nest editable fragments in templates but the row must be editable
Updates made to fragments do flow through to templates and to emails made using those templates, and it is possible to nest editable fragments in an otherwise locked-down template, however you do need to ensure you unlock the row that the fragment is contained in. If the row is locked, the fragment will not be editable.
Unfortunately unlocking the row does make the row styles editable as well, and end users can change the background color, background image, border and margins of the row.
Design limitations
The new builder is still in its infancy, however if you are considering migrating to the New Editor, you may be wondering how all of your design elements would transfer across if you made the move today.
So far, many design features are not possible or quite difficult, and sophisticated designs will be difficult to transfer to the new system.
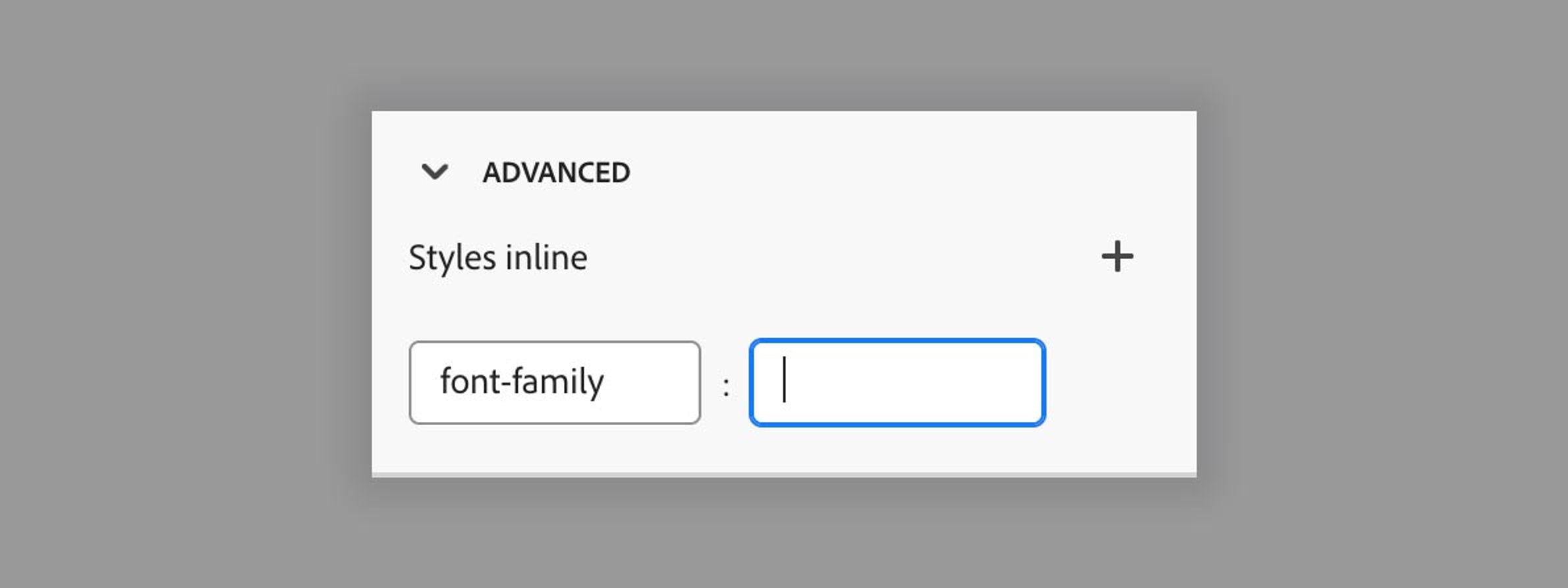
There is also currently no way to add your own code to the overall head or body of the email, so for any current design limitations that you would like to work around, your options are very limited there too. You can only add Custom HTML elements to the body of emails or fragments, and for CSS issues, you can only customize individual elements (like buttons or images) by adding your own CSS attribute and value pairs (e.g. line-height and 2em) under the Advanced tab:

The Adobe team has stated they plan to allow code editing in the second half of 2025, but there is no indication that this will be a structured syntax like in the past with the 2.0 Editor Syntax.
Below are some design issues that you may encounter.
Background colors
Fragments don’t retain their background color when used
Sadly the color applied does not persist when they are used in an asset. In our 4-column fragment example, it has a dark edge-to-edge background on the fragment:

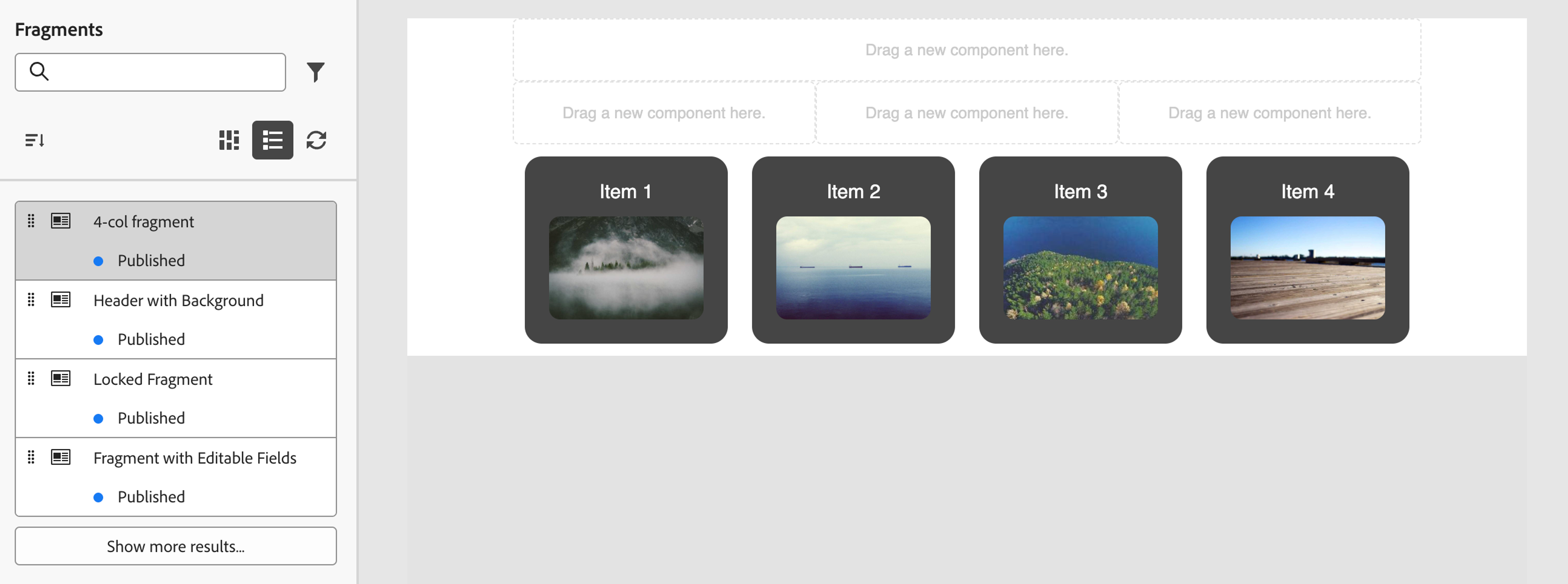
But when you use it in an email, the background does not display:

This would mean you would need to use templates to control the design, and they currently come with a lot of update inheritance issues (see Brand Control Limitations above for more information).
Background images
Can’t use a Body background image
You cannot apply a background image to the overall Body of the email, and there is no ‘Advanced’ CSS tab for the Body element either, meaning there’s not even a way to add it with manual CSS.
Background images do not render in Outlook
While you can add background images to the sections inside the Body, they do not render in Classic Outlook for Windows.
Background position options are limited without coding
The position dropdown only allows the selection of a single value. You can choose from some useful presets such as “Full Width” (cover) and “Full Height” (contain), but for any other choices, it’s not possible for end-users to set both the position and size without having to edit the advanced CSS.
Full-width areas
Not possible to use full-width fragments
For those designs where you may have an edge-to-edge background image or color, it’s difficult to implement those in the fragments and templates system.
The documentation states that this is possible, but unfortunately we weren’t able to reproduce it in testing. It may be a bug or a feature still under development.
You can create full-width areas in your fragment:

However it won’t be inserted into any emails as full-width. Fragments always have to be dropped onto a Column, meaning they can only ever be, at most, the width of the Container, not the width of the Body. You can’t drop a fragment onto the Body.

Buttons
Buttons must have a fixed width and height set
Buttons dimensions are fixed, not flexible.
This means that if you have a button in a fragment or template, and you lock the content so that people can’t edit the button’s visual styles, when someone uses it in an email, if their text is too long it simply overflows the button:

No hover states
Additionally, because you can’t add any of your own custom code anywhere to the head of the email, unfortunately there is no way to have hover states on buttons.
Dark Mode
No dark mode editing
There are no dark mode editing tools in the New Editor.
And you aren’t able to add them yourself either — without access to the head of the HTML, it is not possible to add a full range of dark mode fixes and tweaks that will work across all email clients. You could add some to a fragment that will appear in the body, but these will not work in clients that ignore HTML in the body (like Gmail).
Typography
Key typographical controls are missing, such as line-height and letter-spacing. If you want to enter a line-height, you have to add it to the Advanced Styles panel on a per-element basis.
Fallback fonts are not set
There are 19 fonts available, but strangely none of them have fallbacks. This means if you select one of the stranger ones, like “New York” (which is more of a Mac font) on a Windows machine your email will display in a default font like Times New Roman. The font stack CSS just contains a single font for each choice:<div style="font-size:16px;font-family:georgia;">
To fix this you’ll need to manually edit the advanced properties for each text element, and add your own full font stack to each element under the ‘Advanced’ tab.
Not possible to use a webfont
To use a custom webfont, you need to be able to include the CSS in the head of the email. You can enter the CSS into the Advanced Styles, but without the @font-face CSS, or an import or link to the CSS containing it, there is no way to point to your actual brand or webfont files.
Your only option would be to set up the @font-face CSS in a Custom HTML block and insert it into the body of your email. This would enable the webfont in email clients that support it, since they all support CSS style tags in the body as well. But it’s certainly not the cleanest way to do it.
Migration considerations
If you have hundreds or thousands of assets built on the existing template, module and snippet structure, what would the migration path look like to the New Marketo Editor?
There is currently no direct Migration path for existing assets, and unfortunately all your pre-existing templates, modules and snippets will most likely need to be manually recreated in the New Editor.
Adobe have said that they are working on a template migration tool, however there has been no other information released on how the tool will work. They have also stated they are working on a migration tool that will convert snippets to fragments, but again, no date has been set for this.
They also suggest that you can import any existing HTML and ‘make the necessary tweaks,’ however this process does not currently work seamlessly.
Testing the template import process
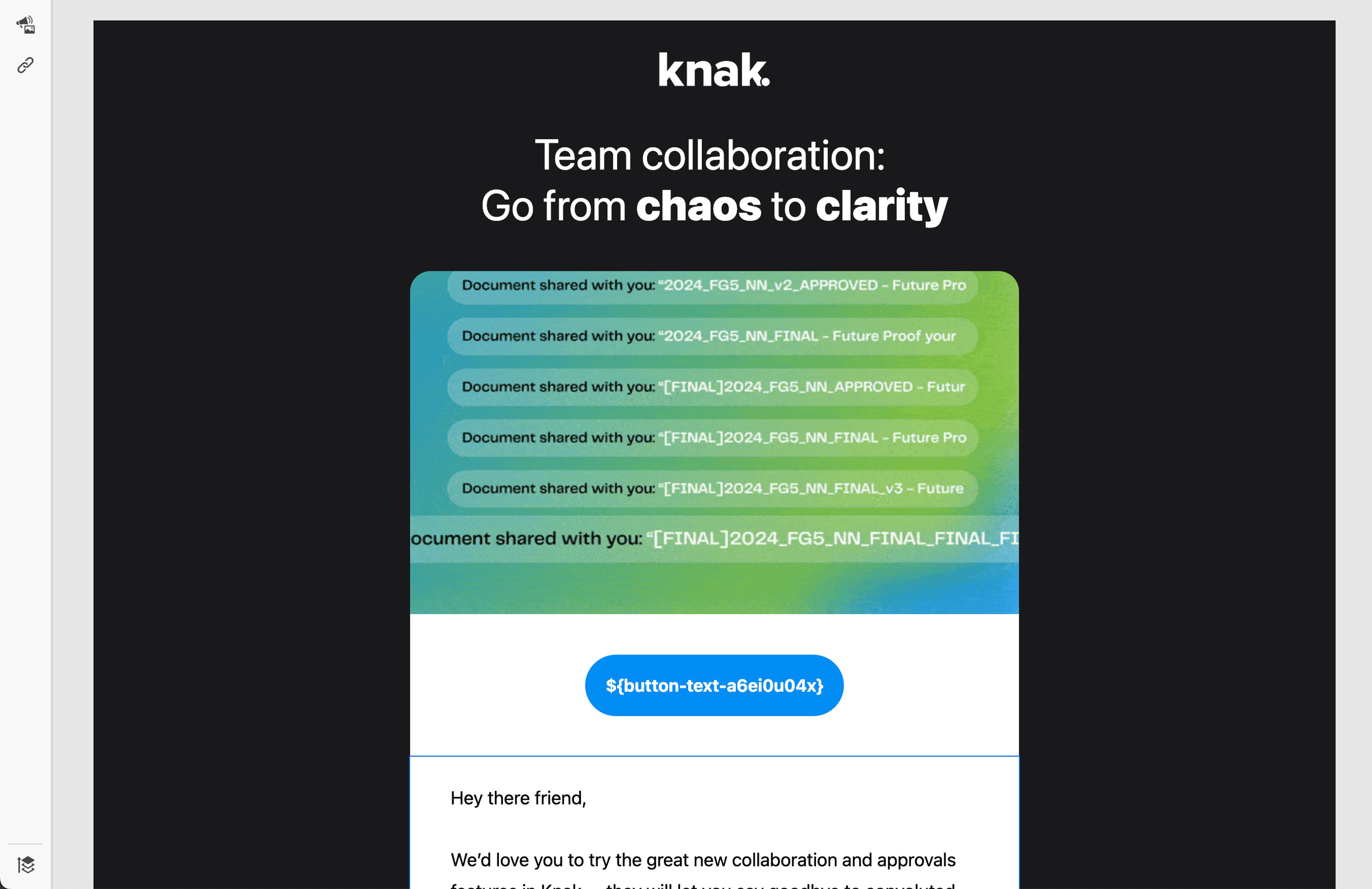
The first point to note is that you should only import plain HTML — the New Editor has no concept of the Classic Editor’s template syntax. Any usages of the syntax (like variables) will simply appear in the body content as ${variable} like the button below.
Unless you have a plain HTML version of each of your Marketo templates, this will likely mean you need to manually edit each template’s HTML to convert it back from the template syntax into plain HTML documents with placeholder images and text.

To import a template, create a new template or email in the New Editor and pick the ‘Import HTML’ option.
After importing your HTML, it can be edited in ‘Compatibility Mode’ which allows you to make simple edits to text, images and links, but not any major changes to the design. It does detect elements quite nicely, for example it detects images perfectly, and only modifies the src property when you use the image picker to select a different image, it doesn’t change or delete any other elements or attributes in the code.
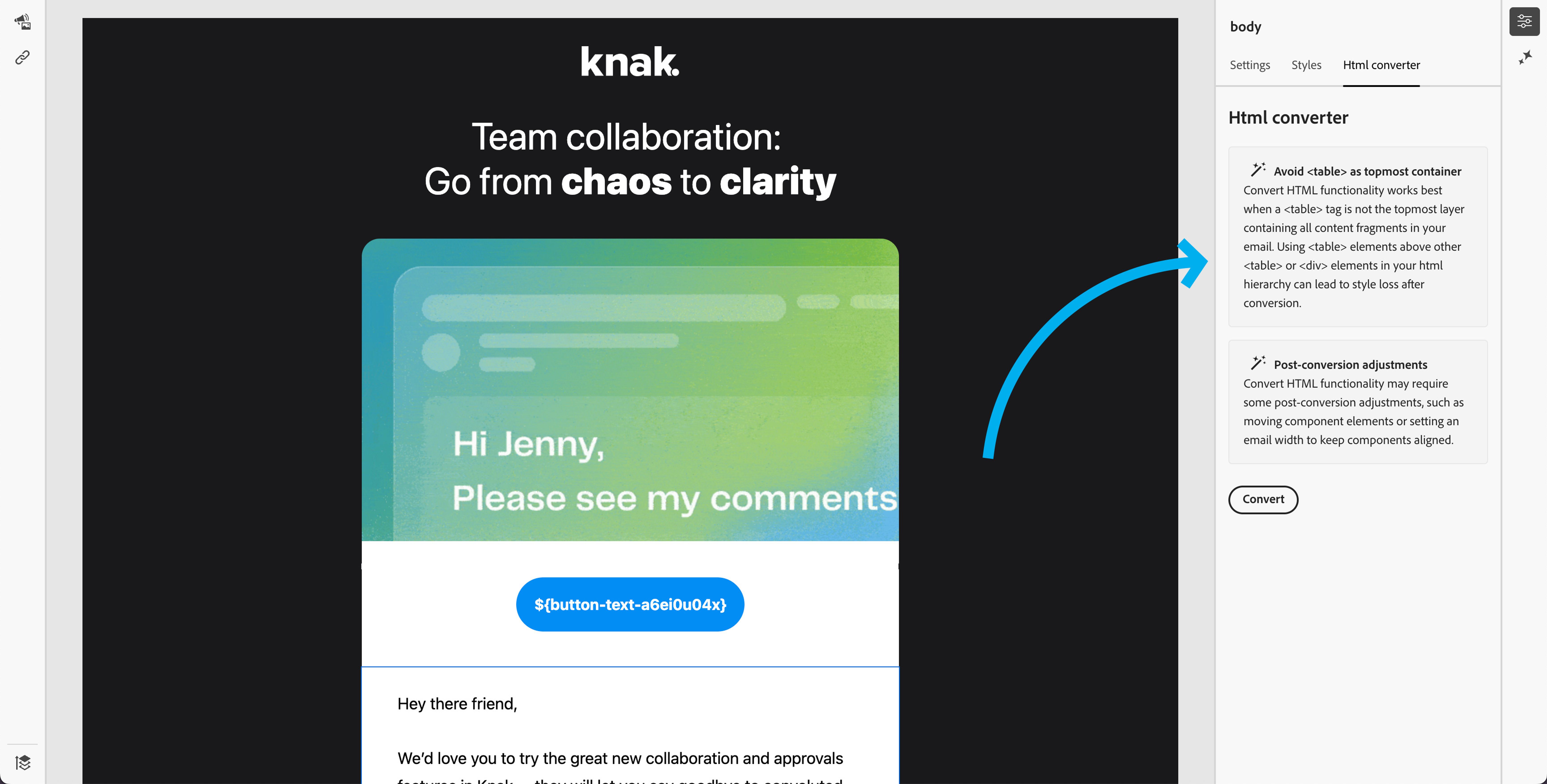
From here, if you are trying to turn an imported template into a templates and set of fragments for reuse, you will need to run the “HTML converter” tool which attempts to turn your HTML into a format that can be edited using the New Editor’s full drag and drop interface, not just Compatibility Mode.

Unfortunately, when you run this, the editor does not detect each container, image, piece of text or button as such – it simply turns every single piece of content into an HTML block.

At this point, if you decide to save this file as a template, it is then possible to set up content locking on each individual HTML block to set whether it should be editable or locked. There is no ‘content editable’ option for HTML blocks. (For more information on this, see ‘Brand control limitations’ above.)
However end users of the template will be editing HTML blocks, which does mean the underlying HTML is “present” as they edit. (When editing HTML blocks as an end user, you are presented with a sort of mini-version of the Compatibility Mode editor.) Additionally, as outlined above, templates are not the best option to use at the moment, since updates made to templates will not flow through to the emails made using them.
After turning our imported file into a template and sending a test email, we noticed some design elements disappeared, for example the body background color was stripped away. There are likely ways to adjust your code and structure before import to avoid some of these issues, but without digging too deeply into it, we can see it’s not currently fully robust. Which, after all, would be a huge ask from any HTML import tool!

Turning back to our imported HTML, if we instead try to use it to create fragments, we can go ahead and create them, but unfortunately their usefulness is extremely limited as it’s not currently possible to set up Editable Fields on HTML Elements inside fragments:

Therefore, after following the current import path, we were not left with a particularly useful set of assets that we could implement with the necessary code quality and brand guardrails.
It does seem that the best approach would probably be to rebuild everything manually using the New Editor, so that you can leverage all of the functionality of fragments and so be set up to benefit from improvements to the platform that will be released in future versions.
With that in mind, here’s what the best migration path probably looks like right now:
- Recreate all your existing templates, modules and snippets using the new Drag & Drop tool in the New Editor
- Save portions of the layout as fragments from within the email builder
- Try to ensure all your design logic is in isolated fragments because fragments currently have the best change inheritance flow, and changes to templates do not propagate to assets
- Manually convert all of your template and module logic and features into parallels in the new editor, if they exist
- If your snippets contain segmentation, you will need to wait until Q3 '25 when Conditional Content will be added to the New Editor. Then you can recreate this using Conditional Content.
- Convert your Velocity scripting to Handlebars when it becomes available (also scheduled for Q3 '25)
Conclusion
Adobe's New Marketo Editor shows promising innovation, and it's likely a perfect fit for small teams with straightforward design needs. However, the current release lacks sufficient design and brand guardrails to support the migration for those with complex use cases.
There’s no doubt that there will be huge improvements made to the editor in the coming months and years, but the big question is whether the New Editor can improve in time to demonstrate that it’s worth the effort of migration, and whether it’s the right platform to migrate to before they retire the Classic Editor.
Our take: If you’re looking to avoid future rework, editor migrations, or design limitations, it’s worth exploring a solution that puts you - not your platform - in control.
That’s what we’re building at Knak: a modular, no-code creation platform that gives marketing teams flexibility, scalability, brand consistency, and a proven roadmap of consistent innovation – regardless of future changes to your Marketing Automation Platform or email editor.