Blog
Beautiful Typography in Marketo Email and Landing Pages

Summary - Transform your Marketo emails and landing pages with beautiful typography. Learn how to use web fonts effectively for a visually stunning impact.
It’s actually amazing how big of an impact updating your font can be. Steve Jobs was infamously known for being obsessed with fonts, and for good reason, the right font can take something from good to great.
There is often a lot of confusion from Marketers in terms of what is possible when it comes to changing your fonts from the ‘standard’ fonts that Marketo provides in the WYSIWYG editor.
We’ll give you a little background on fonts and how they actually work to help explain it better.
When you buy a computer, there is actually a bunch of font files saved on your operating system. When you read something in your email or on the web, the fonts are shown to you through properly by referencing those saved font files on your machine.
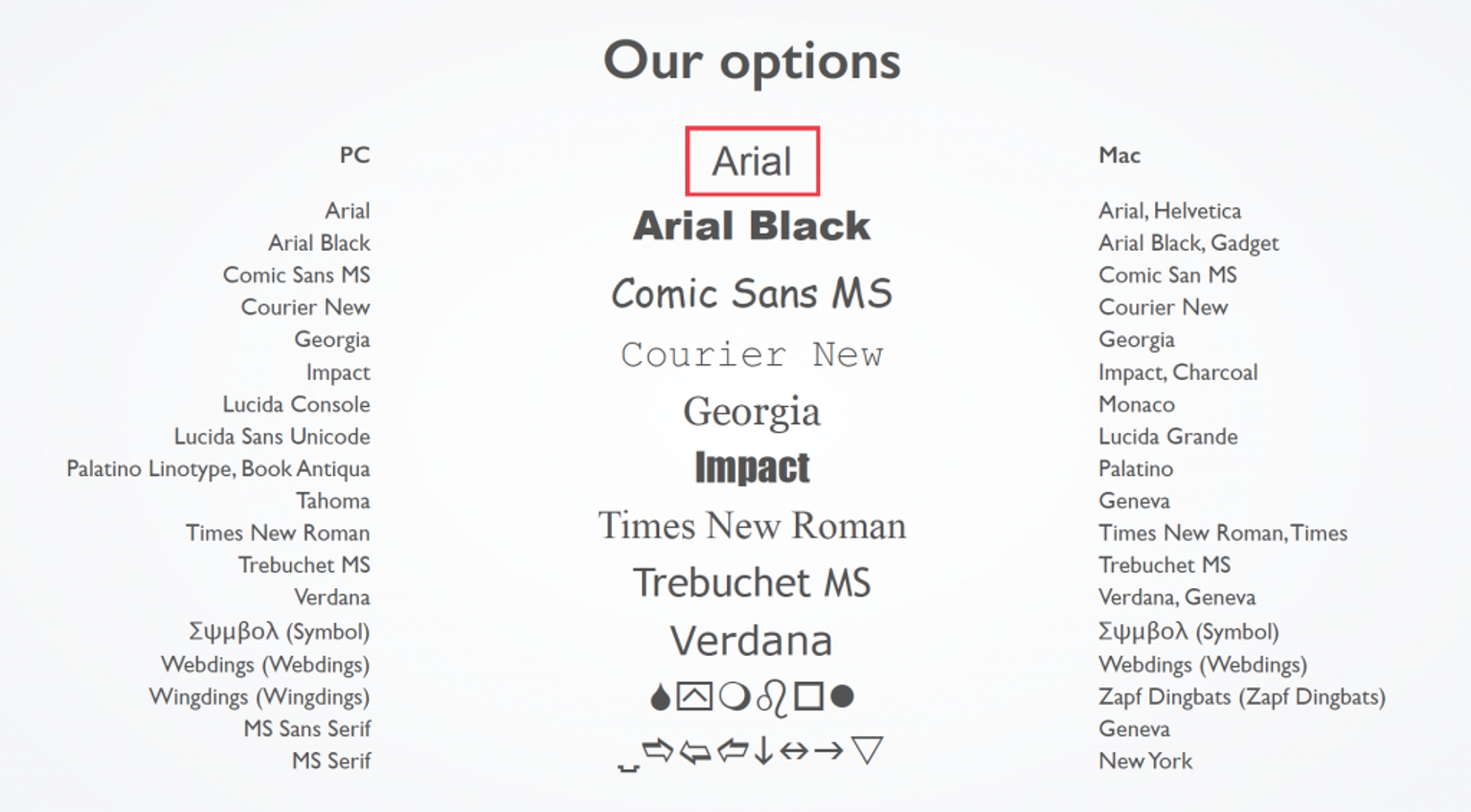
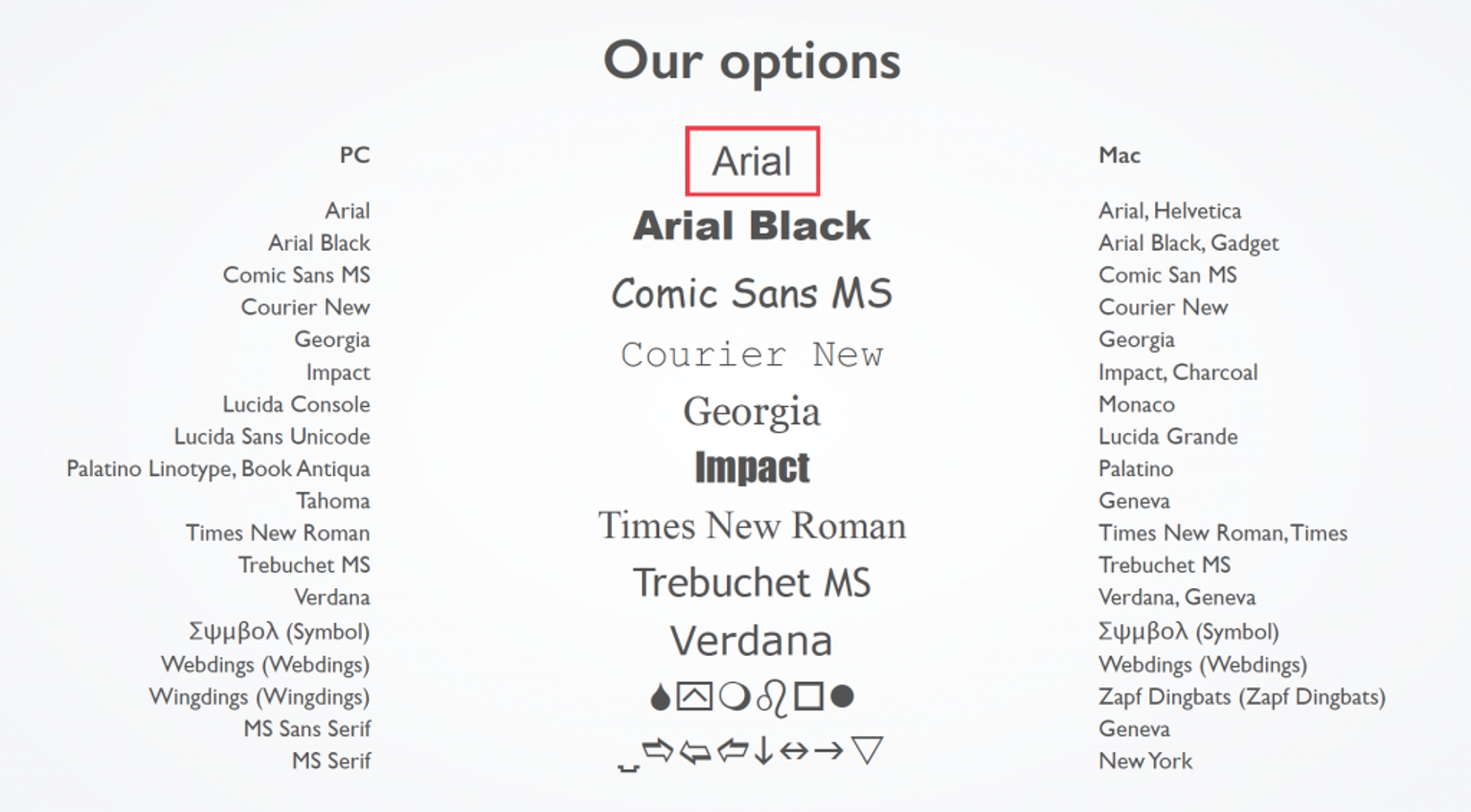
Here is a list of default fonts that are installed on PCs and Macs. The files in the middle are what are found universally regardless of the brand:

As web browsers progressed, browsers started being able to download the font file on the fly, and then reference that file to show you the font in real-time. This is what enables you to see so many different fonts when you go from one website to the next.
So, to answer the original question, it is absolutely possible to customize your font in Marketo landing pages. When it comes to emails, because of varying support from different email clients, it’s a bit more complicated.
There are several font providers out there. Here are the most popular ones:
- Google Font
- Adobe TypeKit
- Cloud.typography
- Webtype
- Fonts.com
Now, if you have a font that is not from a web provider listed above, don’t worry. You can still use it on your Marketo landing pages. You just need to upload that font file so that it is available for your visitors browser to download it and then convert the text to represent that font file for the viewer.
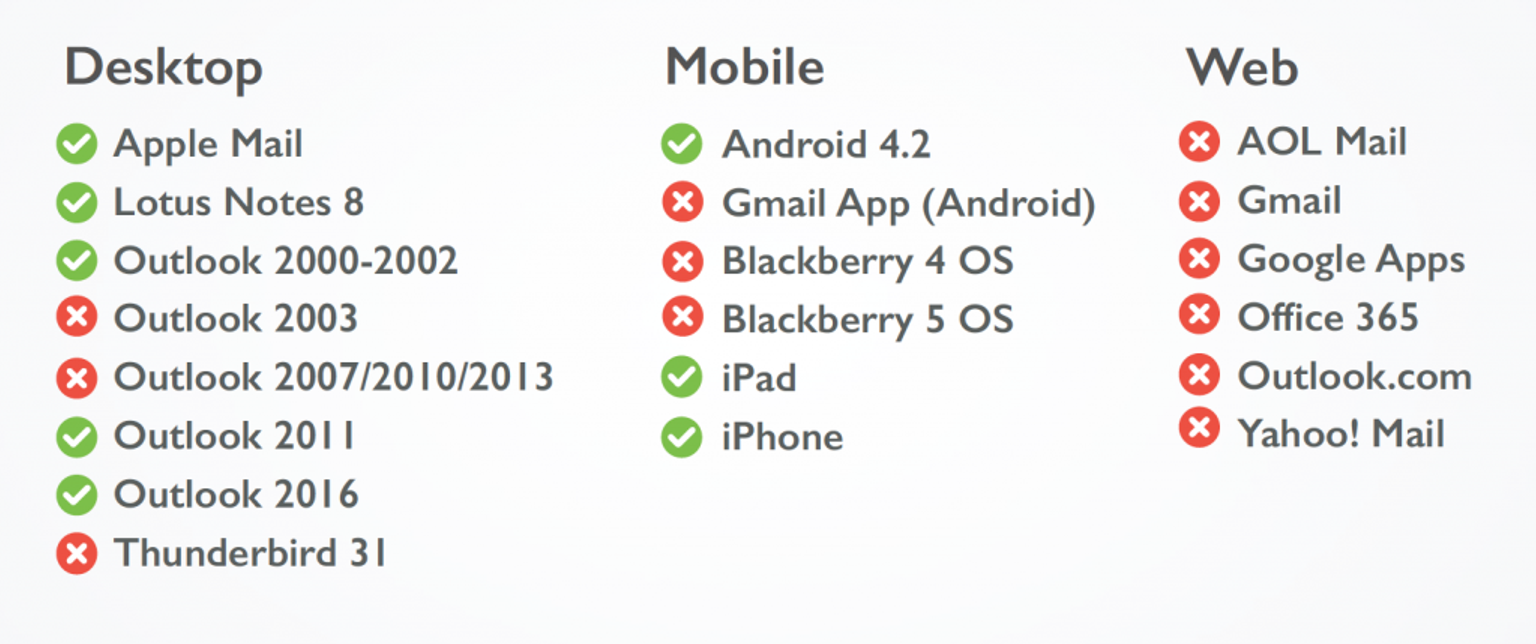
When we talk about fonts in email, about 50% of email clients now support web fonts:

If you use Adobe Typekit, you’re out of luck (at least when it comes to using it in an email). Even though this is a ‘web font’ it is loaded through javascript, which is not supported in email clients. So you’re left with Google, font.com and webtype. There are more than enough options for you to find a very similar font to your brand font and go from there.
Now, since not ALL clients support web fonts, you’ll need a fallback font so that everyone can at least read your email. This is done in the code.
Bottom line: you should use web fonts as it will make your emails and landing pages much more beautiful, and even though not everyone will receive the identical experience, the people who cannot view web fonts won’t have a ‘bad’ experience, it just won’t be as good as the others.

Author
Co-Founder & CEO, Knak
Pierce is a career marketer who has lived in the marketing trenches at companies like IBM, SAP, NVIDIA, and Marketo. He launched Knak in 2015 as a platform designed to help Marketers simplify email creation. He is also the founder of Revenue Pulse, a marketing operations consultancy.